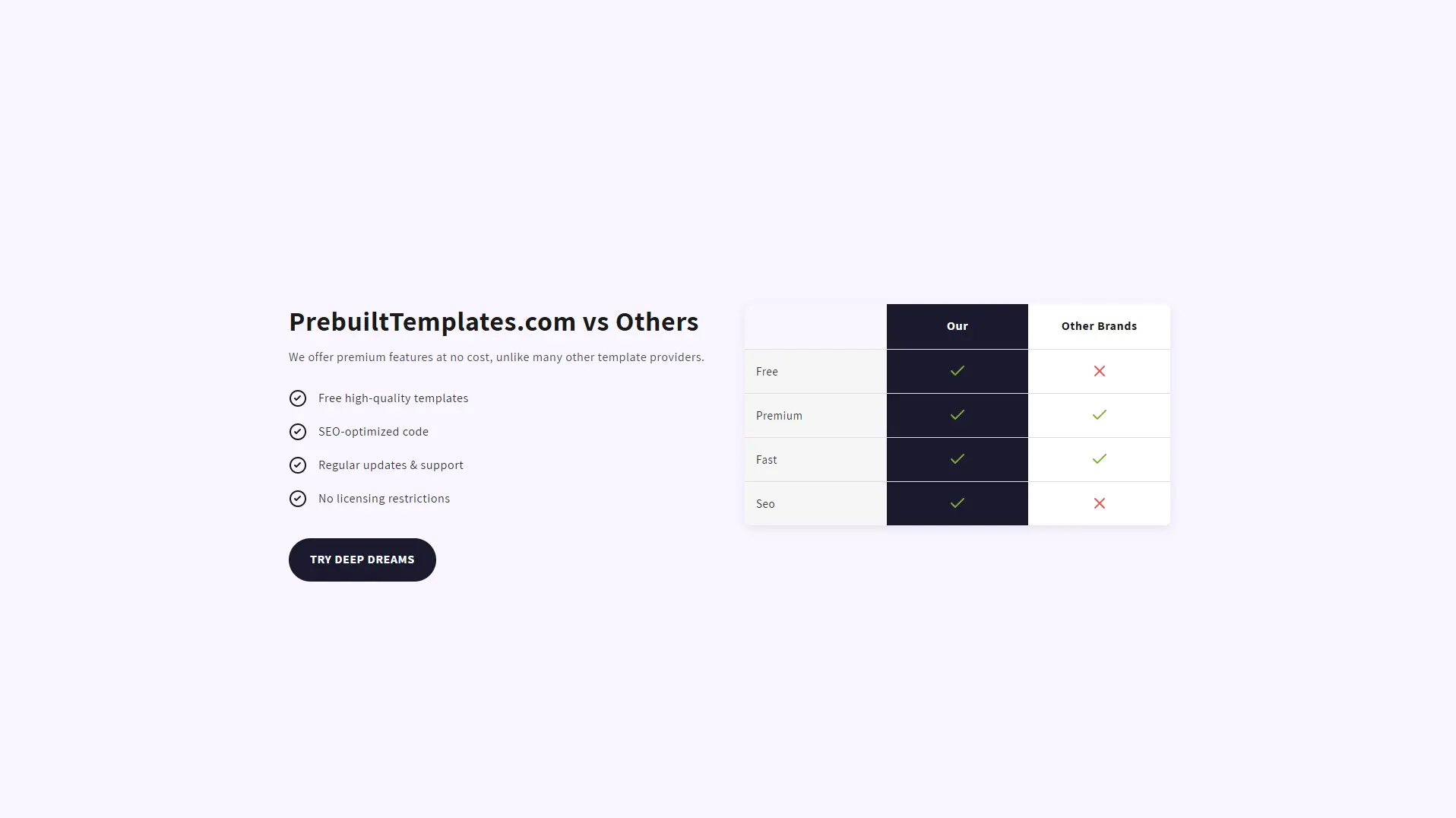
Shopify Comparison Table – Product & Service Feature Comparison

Add a customizable comparison table to your Shopify store to highlight your product or service advantages. Features benefit lists, checkmarks, and side-by-side comparison with competitors. Fully responsive with customizable colors and styling.
Liquid Code
<!--
========================================
Section Name: Comparison Table
Tech Stack: Liquid, HTML, CSS, JavaScript
What This Section Does:
- Displays a customizable comparison table highlighting differences between your offerings and competitors.
- Features interactive checkmarks and X marks for clear visual comparison.
- Includes a benefits list section with customizable text and icons.
- Fully responsive design with flexible layouts for all device sizes.
Promotion:
Showcase your competitive advantages with a professional comparison table. Perfect for product features, pricing plans, or service offerings. Get it now at [PrebuiltTemplates](https://prebuilttemplates.com/).
========================================
-->
{% comment %}
Section: Custom Comparison Table
- Fully customizable with section and block schema
- Responsive design for all devices
- Dynamic content blocks for benefits and comparison rows
- Color and text size controls
{% endcomment %}
<section class="comparison-table-section"
style="background-color: {{ section.settings.background_color }};
color: {{ section.settings.text_color }};
padding-top: {{ section.settings.padding_top }}px;
padding-bottom: {{ section.settings.padding_bottom }}px;">
<div class="page-width">
<div class="comparison-wrapper">
<div class="comparison-content">
{% if section.settings.heading != blank %}
<h2 class="comparison-heading"
style="font-size: {{ section.settings.heading_size }}px;
color: {{ section.settings.heading_color }};">
{{ section.settings.heading }}
</h2>
{% endif %}
{% if section.settings.subheading != blank %}
<div class="comparison-subheading"
style="font-size: {{ section.settings.subheading_size }}px;
color: {{ section.settings.subheading_color }};">
{{ section.settings.subheading }}
</div>
{% endif %}
<div class="benefits-list"
style="margin-top: {{ section.settings.benefits_spacing }}px;">
{% for block in section.blocks %}
{% if block.type == 'benefit_item' %}
<div class="benefit-item" {{ block.shopify_attributes }}>
<div class="benefit-icon" style="color: {{ section.settings.checkmark_color }};">
<svg xmlns="http://www.w3.org/2000/svg" width="{{ section.settings.icon_size }}" height="{{ section.settings.icon_size }}" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
<circle cx="12" cy="12" r="10"></circle>
<path d="M8 12l2 2 5-5"></path>
</svg>
</div>
<div class="benefit-text" style="font-size: {{ section.settings.benefits_text_size }}px;">
{{ block.settings.benefit_text }}
</div>
</div>
{% endif %}
{% endfor %}
</div>
{% if section.settings.button_text != blank %}
<div class="cta-container" style="margin-top: {{ section.settings.button_spacing }}px;">
<a href="{{ section.settings.button_link }}" class="cta-button"
style="background-color: {{ section.settings.button_bg_color }};
color: {{ section.settings.button_text_color }};
font-size: {{ section.settings.button_text_size }}px;">
{{ section.settings.button_text }}
</a>
</div>
{% endif %}
</div>
<div class="comparison-table">
<div class="table-header">
<div class="our-brand-header">
</div>
<div class="our-brand-header"
style="background-color: {{ section.settings.our_column_color }};
color: {{ section.settings.our_column_text_color }};
font-size: {{ section.settings.column_header_size }}px;">
{{ section.settings.our_brand_text }}
</div>
<div class="other-brand-header"
style="background-color: {{ section.settings.other_column_color }};
color: {{ section.settings.other_column_text_color }};
font-size: {{ section.settings.column_header_size }}px;">
{{ section.settings.other_brand_text }}
</div>
</div>
{% for block in section.blocks %}
{% if block.type == 'comparison_row' %}
<div class="table-row" {{ block.shopify_attributes }}>
<div class="feature-name"
style="font-size: {{ section.settings.feature_text_size }}px;">
{{ block.settings.feature_name }}
</div>
<div class="our-value"
style="background-color: {{ section.settings.our_column_color }};
color: {{ section.settings.our_column_text_color }};">
{% if block.settings.our_has_feature %}
<span class="check-icon" style="color: {{ section.settings.check_color }};">
<svg xmlns="http://www.w3.org/2000/svg" width="{{ section.settings.table_icon_size }}" height="{{ section.settings.table_icon_size }}" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
<polyline points="20 6 9 17 4 12"></polyline>
</svg>
</span>
{% else %}
<span class="x-icon" style="color: {{ section.settings.x_color }};">
<svg xmlns="http://www.w3.org/2000/svg" width="{{ section.settings.table_icon_size }}" height="{{ section.settings.table_icon_size }}" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
<line x1="18" y1="6" x2="6" y2="18"></line>
<line x1="6" y1="6" x2="18" y2="18"></line>
</svg>
</span>
{% endif %}
</div>
<div class="other-value"
style="background-color: {{ section.settings.other_column_color }};
color: {{ section.settings.other_column_text_color }};">
{% if block.settings.other_has_feature %}
<span class="check-icon" style="color: {{ section.settings.check_color }};">
<svg xmlns="http://www.w3.org/2000/svg" width="{{ section.settings.table_icon_size }}" height="{{ section.settings.table_icon_size }}" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
<polyline points="20 6 9 17 4 12"></polyline>
</svg>
</span>
{% else %}
<span class="x-icon" style="color: {{ section.settings.x_color }};">
<svg xmlns="http://www.w3.org/2000/svg" width="{{ section.settings.table_icon_size }}" height="{{ section.settings.table_icon_size }}" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
<line x1="18" y1="6" x2="6" y2="18"></line>
<line x1="6" y1="6" x2="18" y2="18"></line>
</svg>
</span>
{% endif %}
</div>
</div>
{% endif %}
{% endfor %}
</div>
</div>
</div>
</section>
<style>
.comparison-table-section {
width: 100%;
}
.page-width {
max-width: 1200px;
margin: 0 auto;
padding: 0 20px;
}
.comparison-wrapper {
display: flex;
flex-wrap: wrap;
align-items: flex-start;
gap: 40px;
}
.comparison-content {
flex: 1;
min-width: 300px;
}
.comparison-heading {
margin: 0 0 15px;
font-weight: 700;
line-height: 1.2;
}
.comparison-subheading {
margin-bottom: 30px;
line-height: 1.5;
}
.benefits-list {
display: flex;
flex-direction: column;
gap: 20px;
}
.benefit-item {
display: flex;
align-items: center;
gap: 15px;
}
.benefit-icon {
display: flex;
align-items: center;
justify-content: center;
flex-shrink: 0;
}
.benefit-text {
line-height: 1.4;
}
.cta-container {
margin-top: 30px;
}
.cta-button {
display: inline-block;
padding: 14px 28px;
text-decoration: none;
border-radius: 100px;
font-weight: 600;
text-align: center;
transition: background-color 0.3s, transform 0.2s;
}
.cta-button:hover {
transform: translateY(-2px);
}
.comparison-table {
flex: 1;
min-width: 300px;
border-radius: 8px;
overflow: hidden;
box-shadow: 0 4px 12px rgba(0,0,0,0.08);
}
.table-header {
display: flex;
}
.our-brand-header,
.other-brand-header {
flex: 1;
padding: 15px;
text-align: center;
font-weight: 600;
}
.table-row {
display: flex;
border-top: 1px solid rgba(0,0,0,0.1);
}
.feature-name {
flex: 1;
padding: 15px;
background-color: #f5f5f5;
display: flex;
align-items: center;
}
.our-value,
.other-value {
flex: 1;
padding: 15px;
display: flex;
align-items: center;
justify-content: center;
}
.check-icon,
.x-icon {
display: flex;
align-items: center;
justify-content: center;
}
@media screen and (max-width: 768px) {
.comparison-wrapper {
flex-direction: column;
gap: 30px;
}
.comparison-content,
.comparison-table {
width: 100%;
}
.table-row {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
.feature-name {
padding: 12px 10px;
}
.our-value,
.other-value {
padding: 12px 5px;
}
}
@media screen and (max-width: 480px) {
.table-row {
font-size: 14px;
}
.feature-name,
.our-value,
.other-value {
padding: 10px 5px;
}
}
</style>
{% schema %}
{
"name": "Comparison Table",
"tag": "section",
"class": "section",
"settings": [
{
"type": "header",
"content": "Layout Settings"
},
{
"type": "color",
"id": "background_color",
"label": "Background Color",
"default": "#f9f6ff"
},
{
"type": "color",
"id": "text_color",
"label": "Text Color",
"default": "#333333"
},
{
"type": "range",
"id": "padding_top",
"min": 0,
"max": 100,
"step": 5,
"unit": "px",
"label": "Top Padding",
"default": 60
},
{
"type": "range",
"id": "padding_bottom",
"min": 0,
"max": 100,
"step": 5,
"unit": "px",
"label": "Bottom Padding",
"default": 60
},
{
"type": "header",
"content": "Content Settings"
},
{
"type": "text",
"id": "heading",
"label": "Heading",
"default": "PrebuiltTemplates.com vs Others"
},
{
"type": "range",
"id": "heading_size",
"min": 20,
"max": 60,
"step": 1,
"unit": "px",
"label": "Heading Size",
"default": 36
},
{
"type": "color",
"id": "heading_color",
"label": "Heading Color",
"default": "#1a1a1a"
},
{
"type": "textarea",
"id": "subheading",
"label": "Subheading",
"default": "We offer premium features at no cost, unlike many other template providers."
},
{
"type": "range",
"id": "subheading_size",
"min": 12,
"max": 30,
"step": 1,
"unit": "px",
"label": "Subheading Size",
"default": 16
},
{
"type": "color",
"id": "subheading_color",
"label": "Subheading Color",
"default": "#4a4a4a"
},
{
"type": "range",
"id": "benefits_spacing",
"min": 20,
"max": 80,
"step": 5,
"unit": "px",
"label": "Benefits List Top Spacing",
"default": 30
},
{
"type": "range",
"id": "benefits_text_size",
"min": 12,
"max": 24,
"step": 1,
"unit": "px",
"label": "Benefits Text Size",
"default": 16
},
{
"type": "range",
"id": "icon_size",
"min": 16,
"max": 32,
"step": 2,
"unit": "px",
"label": "Benefit Icon Size",
"default": 24
},
{
"type": "color",
"id": "checkmark_color",
"label": "Benefit Checkmark Color",
"default": "#1a1a1a"
},
{
"type": "header",
"content": "CTA Button"
},
{
"type": "text",
"id": "button_text",
"label": "Button Text",
"default": "BROWSE TEMPLATES"
},
{
"type": "url",
"id": "button_link",
"label": "Button Link"
},
{
"type": "range",
"id": "button_text_size",
"min": 12,
"max": 24,
"step": 1,
"unit": "px",
"label": "Button Text Size",
"default": 16
},
{
"type": "color",
"id": "button_bg_color",
"label": "Button Background Color",
"default": "#1a1a2e"
},
{
"type": "color",
"id": "button_text_color",
"label": "Button Text Color",
"default": "#ffffff"
},
{
"type": "range",
"id": "button_spacing",
"min": 20,
"max": 80,
"step": 5,
"unit": "px",
"label": "Button Top Spacing",
"default": 40
},
{
"type": "header",
"content": "Table Settings"
},
{
"type": "text",
"id": "our_brand_text",
"label": "Our Column Header",
"default": "PrebuiltTemplates.com"
},
{
"type": "text",
"id": "other_brand_text",
"label": "Other Column Header",
"default": "Other Providers"
},
{
"type": "range",
"id": "column_header_size",
"min": 12,
"max": 24,
"step": 1,
"unit": "px",
"label": "Column Header Text Size",
"default": 16
},
{
"type": "color",
"id": "our_column_color",
"label": "Our Column Color",
"default": "#1a1a2e"
},
{
"type": "color",
"id": "our_column_text_color",
"label": "Our Column Text Color",
"default": "#ffffff"
},
{
"type": "color",
"id": "other_column_color",
"label": "Other Column Color",
"default": "#ffffff"
},
{
"type": "color",
"id": "other_column_text_color",
"label": "Other Column Text Color",
"default": "#1a1a1a"
},
{
"type": "range",
"id": "feature_text_size",
"min": 12,
"max": 20,
"step": 1,
"unit": "px",
"label": "Feature Text Size",
"default": 15
},
{
"type": "range",
"id": "table_icon_size",
"min": 16,
"max": 32,
"step": 2,
"unit": "px",
"label": "Table Icons Size",
"default": 24
},
{
"type": "color",
"id": "check_color",
"label": "Checkmark Color",
"default": "#7fad39"
},
{
"type": "color",
"id": "x_color",
"label": "X Mark Color",
"default": "#e65656"
}
],
"blocks": [
{
"type": "benefit_item",
"name": "Benefit Item",
"settings": [
{
"type": "text",
"id": "benefit_text",
"label": "Benefit Text",
"default": "Free high-quality templates"
}
]
},
{
"type": "comparison_row",
"name": "Comparison Row",
"settings": [
{
"type": "text",
"id": "feature_name",
"label": "Feature Name",
"default": "Responsive Design"
},
{
"type": "checkbox",
"id": "our_has_feature",
"label": "Our Service Has This Feature",
"default": true
},
{
"type": "checkbox",
"id": "other_has_feature",
"label": "Other Services Have This Feature",
"default": false
}
]
}
],
"presets": [
{
"name": "Comparison Table",
"blocks": [
{
"type": "benefit_item",
"settings": {
"benefit_text": "Free high-quality templates"
}
},
{
"type": "benefit_item",
"settings": {
"benefit_text": "SEO-optimized code"
}
},
{
"type": "benefit_item",
"settings": {
"benefit_text": "Regular updates & support"
}
},
{
"type": "benefit_item",
"settings": {
"benefit_text": "No licensing restrictions"
}
},
{
"type": "comparison_row",
"settings": {
"feature_name": "Responsive Design",
"our_has_feature": true,
"other_has_feature": true
}
},
{
"type": "comparison_row",
"settings": {
"feature_name": "Free Forever",
"our_has_feature": true,
"other_has_feature": false
}
},
{
"type": "comparison_row",
"settings": {
"feature_name": "Premium Support",
"our_has_feature": true,
"other_has_feature": false
}
},
{
"type": "comparison_row",
"settings": {
"feature_name": "Custom Sections",
"our_has_feature": true,
"other_has_feature": false
}
}
]
}
]
}
{% endschema %}
