Ultimate the Shopify Speed & UX: Implementing PWA Functionality the Right Way5

Table of Contents
Learn how to implement Progressive Web App (PWA) functionality on your Shopify store to boost speed, improve mobile experience, and increase conversions. A step-by-step guide for beginners and developers alike.
What Is a PWA and Why Does It Matter for Your Shopify Store?
A Progressive Web App (PWA) is a website that behaves like a mobile app. It works offline, loads fast, and can be installed on a smartphone’s home screen—without going through the App Store or Google Play.

But what makes a PWA better than a regular mobile site?
- Faster load times = less bounce and more conversions
- Offline browsing = shoppers can view products even without Wi-Fi
- Add to home screen = your store lives on their phone like an app
- Push notifications = bring people back to complete purchases
- App-like experience = better engagement and mobile usability
Studies show PWAs can boost mobile conversion rates by up to 80%, reduce load time by half, and increase re-engagement—without needing a separate mobile app.
Common Shopify Store Owner Concerns (And Why PWA Solves Them)
Let’s address some real questions you might be asking yourself:
- “My bounce rate on mobile is high. Why?”
Slow load times or laggy UX. A PWA loads lightning-fast and keeps people browsing. - “I can’t afford a mobile app. What’s the alternative?”
A PWA gives you app-like performance without app-store costs or development fees. - “People forget about my store.”
With a PWA, your store icon lives on their phone—and push notifications help bring them back.
How to Turn Your Shopify Store Into a PWA

Here’s a step-by-step guide for setting it up with zero coding stress:
Step 1: Choose a Reliable Shopify PWA App
These apps will automatically generate the manifest and service worker files for you:
- PWA by Ampify Me — one of the most popular
- PWA & Mobile app by Magenest
- PWAfy — simple, clean, lightweight
These apps:
- Add offline functionality
- Let users install your site on their phone
- Improve speed and caching
- Handle manifest and service workers behind the scenes
Most offer free trials, so you can test the experience.
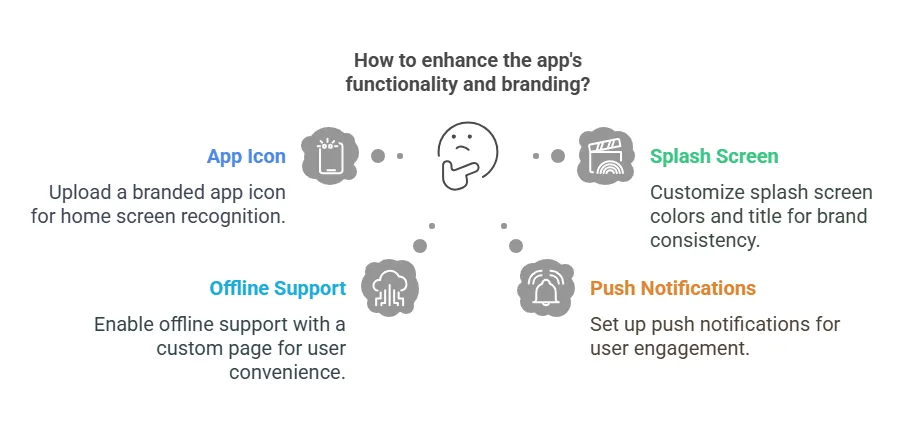
Step 2: Configure the App

Once installed, go to the app dashboard and:
- Upload a branded app icon (used when added to home screen)
- Choose splash screen colors and title
- Enable offline support (like a custom offline page)
- Set up push notifications (some apps require an extra plugin or Firebase setup)
Step 3: Test the Experience
Use your own mobile device and:
- Add the store to your home screen
- Turn off Wi-Fi to test offline support
- Browse products, view categories, test loading speed
Step 4: Inform Your Customers
Let your visitors know they can install your store:

Developer Option: Custom PWA Setup on Shopify (For Advanced Users)
Here’s a roadmap for implementing a custom PWA on Shopify:
1. Set Up a Headless Frontend
Choose a frontend framework and scaffold your app. For example, with Next.js:
bashCopyEditnpx create-next-app your-shopify-pwa
2. Connect to Shopify Using Storefront API
Use the Shopify Storefront API to fetch products, collections, carts, and checkout data.
You’ll need:
- Shopify Storefront Access Token
- Shopify domain
- Storefront GraphQL queries or REST endpoints
Example GraphQL query:
graphqlCopyEdit{
products(first: 6) {
edges {
node {
title
handle
images(first: 1) {
edges {
node {
originalSrc
}
}
}
}
}
}
}
3. Implement PWA Features
Use Next PWA or similar plugins to add service workers and offline support.
bashCopyEditnpm install next-pwa
Then configure your next.config.js:
jsCopyEditconst withPWA = require('next-pwa')({
dest: 'public',
disable: process.env.NODE_ENV === 'development',
});
module.exports = withPWA({
// your existing Next.js config
});
4. Add a Web App Manifest
Create public/manifest.json:
jsonCopyEdit{
"name": "My Shopify PWA",
"short_name": "ShopifyPWA",
"start_url": "/",
"display": "standalone",
"background_color": "#ffffff",
"theme_color": "#000000",
"icons": [
{
"src": "/icon-192x192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/icon-512x512.png",
"type": "image/png",
"sizes": "512x512"
}
]
}
And include it in your <head>:
htmlCopyEdit<link rel="manifest" href="/manifest.json" />
<meta name="theme-color" content="#000000" />
5. Deploy to a PWA-Optimized Hosting
Use services like Vercel, Netlify, or Cloudflare Pages to deploy your frontend and connect it to your Shopify backend.
Bonus Tips
- Optimize images: Use WebP format for faster loading.
- Minimize scripts: Avoid bloated themes and plugins.
- Pre-cache key assets: Products, collections, homepage.
- Add rich metadata: Boost SEO and PWA discoverability.
- Combine with a CDN: Even faster load speeds worldwide.
Bonus: Use Hydrogen (Shopify’s Own React Framework)
Hydrogen is Shopify’s React-based framework tailored for building headless storefronts with PWA functionality in mind.
It comes with:
- Shopify Storefront API baked in
- Built-in components for products, carts, and routing
- Easy deployment to Oxygen (Shopify’s global hosting layer)
This is a great option for developers who want the power of React and the speed of PWAs without reinventing the wheel.
Final Thoughts:
If you’re serious about improving mobile user experience, increasing engagement, and driving more sales—a PWA is a no-brainer.
You don’t need a developer. You don’t need a budget for a native app. All you need is a Shopify store and a few minutes to set up the right app.
In a world where mobile traffic dominates eCommerce, having a PWA could be the edge that puts your store above the rest.
FAQs: Shopify PWA Explained
Q: Will a PWA slow down my store?
No. In fact, it’ll likely speed it up by caching static files and making everything load faster.
Q: Can customers still access my store in a regular browser?
Yes! A PWA is still a website—it just happens to work like an app when supported.
Q: Does a PWA replace my native mobile app?
It can! Unless you need features like in-app payments or GPS, a PWA covers most eCommerce needs.
Q: Are PWAs supported on all devices?
Most Android and Chrome devices offer full support. iOS supports most PWA features except push notifications (as of now).
Q: Is it secure?
Yes. PWAs require HTTPS, and Shopify already provides that. Your customer data stays secure.
IF YOU REACH AT END, GO GIVE A LOOK AT blogs ON OUR MAIN website.
