Optimize Shopify Store Speed: Top Image Compression Methods That Keep Quality 25

Table of Contents
Learn how to compress images for Shopify the right way—reduce file size, speed up your site, and keep your visuals looking sharp.
“Why is my store so slow?”
This is one of the most common questions Shopify store owners ask—especially when everything seems perfectly designed, yet the bounce rate is high and conversions are low.
In most cases, the answer is simple: your images are too large.
Heavy images not only slow down your website but also hurt your SEO rankings, mobile experience, and even sales. But here’s the good news: you don’t need to lower your image quality to fix it. You just need to use the right compression techniques.
In this blog, we’ll walk through everything you need to know:
- Why image compression matters for Shopify
- Which formats to use and when
- Smart ways to compress without ruining quality
- Tools to use (free and paid)
- How to automate everything
- Common mistakes to avoid
- SEO image tips that go beyond compression
Let’s get started with the question on your mind:
Why Should I Compress Images on My Shopify Store?
Think of it like this—every large image you upload is a delay for your customer. Whether they’re on Wi-Fi or mobile data, large files take longer to load. That lag increases your bounce rate and decreases your conversion rate.
Benefits of Image Compression:
- Faster Load Times: Speed equals higher customer retention.
- Better Mobile Experience: Compressed images load quickly, even on 4G or slower networks.
- Higher Google Rankings: Page speed is a ranking factor for SEO.
- Lower Bandwidth Usage: Save storage and loading power.
- Professional Appearance: Faster sites feel more polished and trustworthy.
What Image Format Should I Use for Shopify?

As a store owner, you need a format that loads fast and still looks great.
Here’s a breakdown:
- JPEG (JPG): Best for photos, product images, and banners. Small size, decent quality.
- PNG: Great for logos, icons, or images needing transparency. Larger size.
- WebP: New and amazing. Shrinks file size without losing visual quality. Ideal for all images.
- AVIF (advanced): Even smaller than WebP but not supported by all browsers yet.
- SVG: Use for logos and vector icons (super light and scalable).
Pro Tip:
Shopify automatically serves WebP images to browsers that support them—so even if you upload JPEGs or PNGs, the shopper may see the faster WebP version.
How Do I Compress Images Without Losing Quality?

Compression doesn’t always mean pixelation. When done right, it’s invisible to the human eye.
Step-by-Step Image Compression Strategy for Shopify:
- Resize Before Uploading:
Don’t upload a 3000px image if Shopify only displays 800px. Use your theme’s recommended dimensions. - Use the Right Compression Tool:
Choose between lossless (no quality loss) and lossy (slight quality reduction for huge size savings). - Convert to WebP or AVIF:
These newer formats shrink size while keeping quality. Use a free tool like Squoosh. - Run Images Through an Optimizer App (Optional):
Apps like TinyIMG or Crush Pics can auto-optimize all images on your store (new and existing).
Which Compression Tools Should I Use?
Here’s a user-friendly list of tools that store owners love:
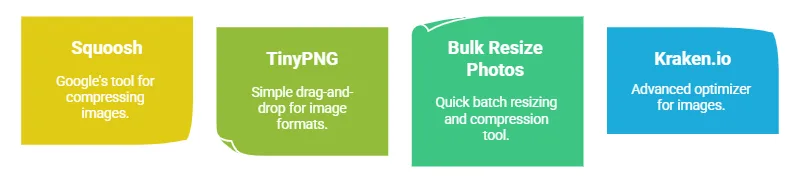
Free Online Tools:

- Squoosh – Google’s tool to compress + convert to WebP/AVIF
- TinyPNG – Simple drag-and-drop for JPEG/PNG
- Bulk Resize Photos – Quick batch resizing/compression
- Kraken.io – Advanced image optimizer
Desktop Apps:

- ImageOptim (Mac) – Perfect for local, lossless compression
- RIOT (Windows) – Great lightweight app for batch compression
- Photoshop “Save for Web” – Professional quality compression if you already use it
Shopify Apps (Recommended for Automation):
- TinyIMG SEO & Image Optimizer – Automates compression, adds alt-text, and SEO
- Crush Pics – Batch compress and rename images
- Image Optimizer by SpurIT – Handles optimization and improves page speed
Should I Optimize Image SEO Too?
Absolutely! Image SEO is often overlooked but can drive organic traffic from Google Images.
Here’s how to do it:
- Rename your images before uploading. Example:
black-leather-handbag.jpg - Add descriptive alt text to every image. Helps with SEO and accessibility.
- Compress and resize images before uploading. Google rewards fast pages.
- Use lazy loading so images load only when needed (Shopify does this automatically).
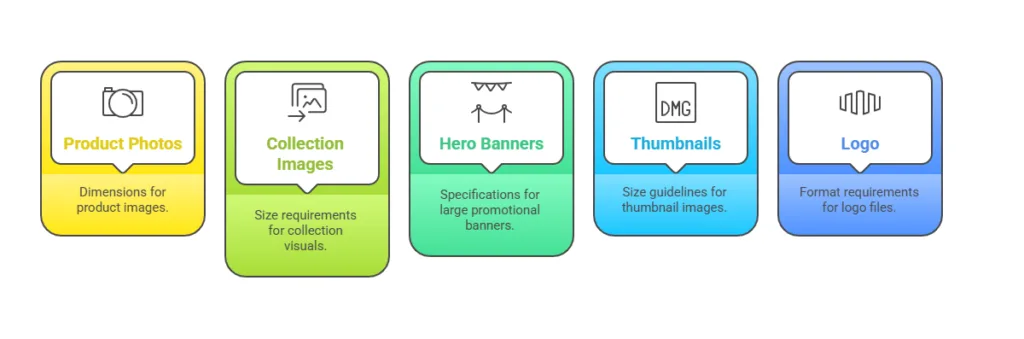
What Size Should My Shopify Images Be?
Here’s a general guide (check your theme’s requirements too):

- Product photos: 2048 x 2048px (then compress)
- Collection images: 1024 x 1024px
- Hero banners: 1800 x 1000px or larger (optimize heavily!)
- Thumbnails: 400 x 400px
- Logo: SVG or PNG with transparency
Always strike a balance: High enough resolution to look crisp, small enough to load fast.
Common Mistakes to Avoid
Even store owners with the best intentions make image mistakes. Here’s what to avoid:
- Uploading images without resizing – This is the biggest speed killer.
- Not compressing images before upload – Don’t rely only on Shopify to handle it.
- Using PNGs for product photos – Use JPEG or WebP instead. PNGs are too big.
- Skipping alt text – It’s vital for SEO and accessibility.
- Using GIFs for animations – They’re slow. Use MP4 or CSS animations if possible.
- Not checking mobile performance – Your images might look great on desktop but lag on phones.
FAQs: Image Compression on Shopify
Q: Can I compress images after I’ve already uploaded them to Shopify?
Yes! Use Shopify apps like TinyIMG or Crush Pics to compress existing images.
Q: Will compressing my images ruin how they look?
Not if done right. Tools like Squoosh and TinyPNG keep them looking great with massive size reduction.
Q: Is WebP better than JPEG for Shopify?
Yes. WebP offers better quality at a smaller file size and is supported in modern browsers.
Q: How many images can I upload to Shopify?
Shopify doesn’t have a strict limit, but more images mean slower loading if not optimized.
Q: What if I already have hundreds of uncompressed images?
Use a Shopify app to bulk compress and optimize them. Most offer free trials or credits.
Final Thoughts: Turn Your Store into a Fast-Loading, Image-Perfect Machine
Images are essential to your brand—but they don’t have to weigh you down.
With smart compression, the right tools, and just a few extra steps, you can turn your Shopify store into a fast, beautiful, and SEO-optimized machine. The result? More clicks, more conversions, more sales.
Don’t let heavy images cost you customers. Compress smarter—and watch your store shine.
IF YOU REACH AT END, GO GIVE A LOOK AT blogs ON OUR MAIN website.
