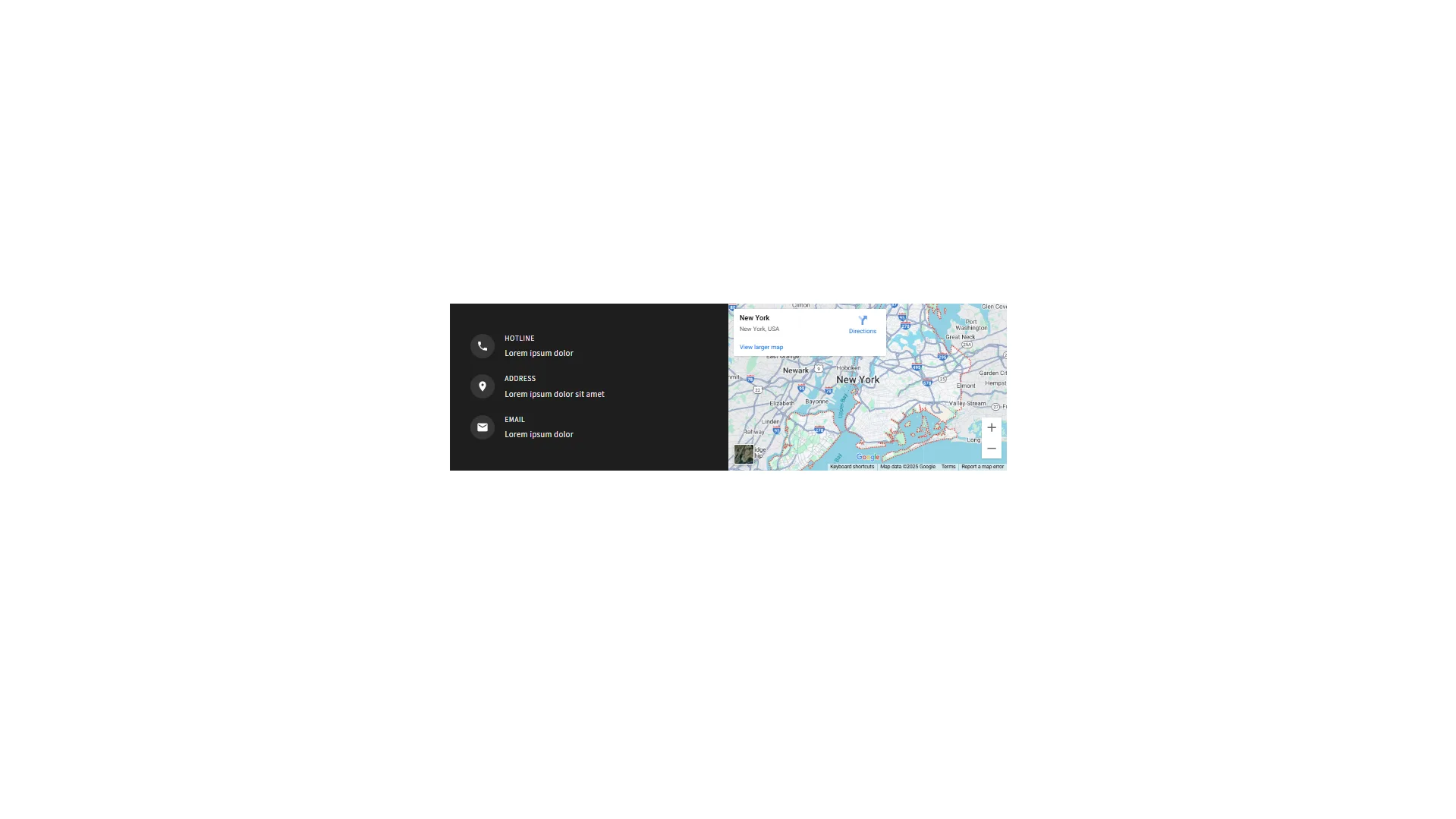
Shopify Contact Map – Dual-Column Contact & Location Display

Add a professional contact section to your Shopify store with a dual-column layout featuring contact details and an embedded map. Customizable icons, styling, and responsive design for a seamless user experience.
Liquid Code
<!--
========================================
Section Name: Contact Map
Tech Stack: Liquid, HTML, CSS, JavaScript
What This Section Does:
- Displays contact information and an embedded map in a customizable two-column layout.
- Features multiple contact item types with icons for phone, address, email, and business hours.
- Includes lazy loading for the map to improve page performance.
- Fully responsive design with configurable colors, spacing, and border radius options.
Promotion:
Make it easy for customers to find and contact you with this professional dual-column section. Showcase your location and contact details in one elegant display. Get it now at [PrebuiltTemplates](https://prebuilttemplates.com/).
========================================
-->
<!-- HTML Structure -->
<section class="dual-contact-section" style="background-color: {{ section.settings.bg_color }}; padding: {{ section.settings.pad_top }}px 0 {{ section.settings.pad_bot }}px;">
<div class="dual-contact-container page-width">
<!-- Two Column Layout Grid -->
<div class="dual-contact-grid">
<!-- Left Column: Contact Information -->
<div class="contact-info-column" style="background-color: {{ section.settings.info_bg_color }}; color: {{ section.settings.info_text_color }};">
{% if section.settings.show_heading %}
<h2 class="contact-section-heading" style="color: {{ section.settings.heading_color }};">
{{ section.settings.heading_text | default: 'Lorem ipsum dolor' }}
</h2>
{% endif %}
{% if section.blocks.size > 0 %}
<div class="contact-info-list">
{% for block in section.blocks %}
{% case block.type %}
{% when 'contact_item' %}
<div class="contact-info-item" style="margin-bottom: {{ block.settings.item_spacing }}px;" {{ block.shopify_attributes }}>
<div class="contact-icon" style="background-color: {{ block.settings.icon_bg_color }}; color: {{ block.settings.icon_color }};">
{% case block.settings.icon_type %}
{% when 'phone' %}
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M6.62 10.79C8.06 13.62 10.38 15.94 13.21 17.38L15.41 15.18C15.69 14.9 16.08 14.82 16.43 14.93C17.55 15.3 18.75 15.5 20 15.5C20.55 15.5 21 15.95 21 16.5V20C21 20.55 20.55 21 20 21C10.61 21 3 13.39 3 4C3 3.45 3.45 3 4 3H7.5C8.05 3 8.5 3.45 8.5 4C8.5 5.25 8.7 6.45 9.07 7.57C9.18 7.92 9.1 8.31 8.82 8.59L6.62 10.79Z" fill="currentColor"/>
</svg>
{% when 'address' %}
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M12 2C8.13 2 5 5.13 5 9C5 14.25 12 22 12 22C12 22 19 14.25 19 9C19 5.13 15.87 2 12 2ZM12 11.5C10.62 11.5 9.5 10.38 9.5 9C9.5 7.62 10.62 6.5 12 6.5C13.38 6.5 14.5 7.62 14.5 9C14.5 10.38 13.38 11.5 12 11.5Z" fill="currentColor"/>
</svg>
{% when 'email' %}
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M20 4H4C2.9 4 2.01 4.9 2.01 6L2 18C2 19.1 2.9 20 4 20H20C21.1 20 22 19.1 22 18V6C22 4.9 21.1 4 20 4ZM20 8L12 13L4 8V6L12 11L20 6V8Z" fill="currentColor"/>
</svg>
{% when 'clock' %}
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M11.99 2C6.47 2 2 6.48 2 12C2 17.52 6.47 22 11.99 22C17.52 22 22 17.52 22 12C22 6.48 17.52 2 11.99 2ZM12 20C7.58 20 4 16.42 4 12C4 7.58 7.58 4 12 4C16.42 4 20 7.58 20 12C20 16.42 16.42 20 12 20ZM12.5 7H11V13L16.25 16.15L17 14.92L12.5 12.25V7Z" fill="currentColor"/>
</svg>
{% endcase %}
</div>
<div class="contact-details">
<h3 class="contact-label" style="color: {{ block.settings.label_color }}; font-size: {{ block.settings.label_size }}px;">{{ block.settings.label }}</h3>
<div class="contact-value" style="color: {{ block.settings.text_color }}; font-size: {{ block.settings.text_size }}px;">
{{ block.settings.text_value }}
</div>
</div>
</div>
{% endcase %}
{% endfor %}
</div>
{% else %}
<!-- Default contact items if no blocks are added -->
<div class="contact-info-list">
<div class="contact-info-item">
<div class="contact-icon">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M6.62 10.79C8.06 13.62 10.38 15.94 13.21 17.38L15.41 15.18C15.69 14.9 16.08 14.82 16.43 14.93C17.55 15.3 18.75 15.5 20 15.5C20.55 15.5 21 15.95 21 16.5V20C21 20.55 20.55 21 20 21C10.61 21 3 13.39 3 4C3 3.45 3.45 3 4 3H7.5C8.05 3 8.5 3.45 8.5 4C8.5 5.25 8.7 6.45 9.07 7.57C9.18 7.92 9.1 8.31 8.82 8.59L6.62 10.79Z" fill="currentColor"/>
</svg>
</div>
<div class="contact-details">
<h3 class="contact-label">HOTLINE</h3>
<div class="contact-value">Lorem ipsum dolor</div>
</div>
</div>
<div class="contact-info-item">
<div class="contact-icon">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M12 2C8.13 2 5 5.13 5 9C5 14.25 12 22 12 22C12 22 19 14.25 19 9C19 5.13 15.87 2 12 2ZM12 11.5C10.62 11.5 9.5 10.38 9.5 9C9.5 7.62 10.62 6.5 12 6.5C13.38 6.5 14.5 7.62 14.5 9C14.5 10.38 13.38 11.5 12 11.5Z" fill="currentColor"/>
</svg>
</div>
<div class="contact-details">
<h3 class="contact-label">ADDRESS</h3>
<div class="contact-value">Lorem ipsum dolor sit amet</div>
</div>
</div>
<div class="contact-info-item">
<div class="contact-icon">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M20 4H4C2.9 4 2.01 4.9 2.01 6L2 18C2 19.1 2.9 20 4 20H20C21.1 20 22 19.1 22 18V6C22 4.9 21.1 4 20 4ZM20 8L12 13L4 8V6L12 11L20 6V8Z" fill="currentColor"/>
</svg>
</div>
<div class="contact-details">
<h3 class="contact-label">EMAIL</h3>
<div class="contact-value">Lorem ipsum dolor</div>
</div>
</div>
</div>
{% endif %}
</div>
<!-- Right Column: Map -->
<div class="map-column" style="min-height: {{ section.settings.map_height }}px; background-color: {{ section.settings.map_bg_color }};">
{% if section.settings.map_embed_code != blank %}
<div class="map-embed-wrapper">
{{ section.settings.map_embed_code }}
</div>
{% else %}
<div class="map-placeholder">
<p>{{ section.settings.map_placeholder_text | default: 'Map placeholder' }}</p>
</div>
{% endif %}
</div>
</div>
</div>
</section>
<!-- CSS Styles -->
<style>
.dual-contact-section {
overflow: hidden;
position: relative;
}
.dual-contact-section .dual-contact-container {
max-width: {{ section.settings.container_width }}px;
margin: 0 auto;
}
.dual-contact-section .dual-contact-grid {
display: grid;
grid-template-columns: {{ section.settings.column_ratio }}% calc(100% - {{ section.settings.column_ratio }}%);
gap: 0;
}
.dual-contact-section .contact-info-column {
padding: {{ section.settings.info_pad_top }}px {{ section.settings.info_pad_sides }}px {{ section.settings.info_pad_bottom }}px;
position: relative;
{% if section.settings.enable_info_box_shadow %}
box-shadow: 0 4px 20px rgba(0,0,0,{{ section.settings.info_shadow_opacity }});
{% endif %}
{% if section.settings.info_border_radius > 0 %}
border-radius: {{ section.settings.info_border_radius }}px 0 0 {{ section.settings.info_border_radius }}px;
{% endif %}
}
.dual-contact-section .contact-section-heading {
font-size: {{ section.settings.heading_size }}px;
font-weight: {{ section.settings.heading_weight }};
margin-bottom: {{ section.settings.heading_spacing }}px;
{% if section.settings.heading_transform == 'uppercase' %}
text-transform: uppercase;
{% endif %}
}
.dual-contact-section .contact-info-list {
display: flex;
flex-direction: column;
gap: {{ section.settings.list_spacing }}px;
}
.dual-contact-section .contact-info-item {
display: flex;
align-items: flex-start;
gap: {{ section.settings.icon_spacing }}px;
}
.dual-contact-section .contact-icon {
display: flex;
align-items: center;
justify-content: center;
width: {{ section.settings.icon_size }}px;
height: {{ section.settings.icon_size }}px;
border-radius: 50%;
flex-shrink: 0;
}
.dual-contact-section .contact-details {
display: flex;
flex-direction: column;
}
.dual-contact-section .contact-label {
margin: 0 0 8px 0;
letter-spacing: 1px;
}
.dual-contact-section .contact-value {
line-height: 1.5;
}
.dual-contact-section .map-column {
position: relative;
{% if section.settings.map_border_radius > 0 %}
border-radius: 0 {{ section.settings.map_border_radius }}px {{ section.settings.map_border_radius }}px 0;
overflow: hidden;
{% endif %}
}
.dual-contact-section .map-embed-wrapper {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.dual-contact-section .map-embed-wrapper iframe {
width: 100%;
height: 100%;
border: 0;
display: block;
}
.dual-contact-section .map-placeholder {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
color: #FFFFFF;
text-align: center;
opacity: 0.6;
}
/* Responsive styles */
@media (max-width: 768px) {
.dual-contact-section .dual-contact-grid {
grid-template-columns: 1fr;
}
.dual-contact-section .contact-info-column {
padding: 40px 20px;
{% if section.settings.info_border_radius > 0 %}
border-radius: {{ section.settings.info_border_radius }}px {{ section.settings.info_border_radius }}px 0 0;
{% endif %}
}
.dual-contact-section .map-column {
{% if section.settings.map_border_radius > 0 %}
border-radius: 0 0 {{ section.settings.map_border_radius }}px {{ section.settings.map_border_radius }}px;
{% endif %}
}
}
@media (max-width: 480px) {
.dual-contact-section .contact-section-heading {
font-size: {{ section.settings.heading_size | minus: 4 }}px;
}
.dual-contact-section .contact-info-item {
gap: {{ section.settings.icon_spacing | minus: 5 }}px;
}
.dual-contact-section .contact-icon {
width: {{ section.settings.icon_size | minus: 8 }}px;
height: {{ section.settings.icon_size | minus: 8 }}px;
}
}
</style>
<!-- JavaScript -->
<script>
document.addEventListener('DOMContentLoaded', function() {
// Lazy load map when in viewport
if ('IntersectionObserver' in window) {
const mapColumn = document.querySelector('.map-column');
if (mapColumn) {
const observer = new IntersectionObserver((entries) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
// If map is in view, load any deferred iframes
const iframes = entry.target.querySelectorAll('iframe[data-src]');
iframes.forEach(iframe => {
if (iframe.dataset.src) {
iframe.src = iframe.dataset.src;
iframe.removeAttribute('data-src');
}
});
observer.unobserve(entry.target);
}
});
}, {
rootMargin: '0px',
threshold: 0.1
});
observer.observe(mapColumn);
}
}
});
</script>
{% schema %}
{
"name": "Contact Map",
"settings": [
{
"type": "range",
"id": "pad_top",
"label": "Padding Top",
"min": 0,
"max": 200,
"step": 5,
"default": 0
},
{
"type": "range",
"id": "pad_bot",
"label": "Padding Bottom",
"min": 0,
"max": 200,
"step": 5,
"default": 0
},
{
"type": "color",
"id": "bg_color",
"label": "Background Color",
"default": "#FFFFFF"
},
{
"type": "header",
"content": "Layout Settings"
},
{
"type": "range",
"id": "container_width",
"label": "Container Width",
"min": 800,
"max": 1600,
"step": 50,
"default": 1200
},
{
"type": "range",
"id": "column_ratio",
"label": "Info Column Width %",
"min": 30,
"max": 70,
"step": 5,
"default": 50,
"info": "Percentage of total width"
},
{
"type": "header",
"content": "Info Column Settings"
},
{
"type": "color",
"id": "info_bg_color",
"label": "Background Color",
"default": "#1E1E1E"
},
{
"type": "color",
"id": "info_text_color",
"label": "Text Color",
"default": "#FFFFFF"
},
{
"type": "range",
"id": "info_pad_top",
"label": "Padding Top",
"min": 20,
"max": 100,
"step": 5,
"default": 60
},
{
"type": "range",
"id": "info_pad_bottom",
"label": "Padding Bottom",
"min": 20,
"max": 100,
"step": 5,
"default": 60
},
{
"type": "range",
"id": "info_pad_sides",
"label": "Padding Sides",
"min": 20,
"max": 100,
"step": 5,
"default": 40
},
{
"type": "range",
"id": "info_border_radius",
"label": "Border Radius",
"min": 0,
"max": 30,
"step": 1,
"default": 0
},
{
"type": "checkbox",
"id": "enable_info_box_shadow",
"label": "Enable Box Shadow",
"default": false
},
{
"type": "range",
"id": "info_shadow_opacity",
"label": "Shadow Opacity",
"min": 0.1,
"max": 0.5,
"step": 0.1,
"default": 0.1
},
{
"type": "header",
"content": "Heading Settings"
},
{
"type": "checkbox",
"id": "show_heading",
"label": "Show Heading",
"default": false
},
{
"type": "text",
"id": "heading_text",
"label": "Heading Text",
"default": "Contact Us"
},
{
"type": "color",
"id": "heading_color",
"label": "Heading Color",
"default": "#FFFFFF"
},
{
"type": "range",
"id": "heading_size",
"label": "Heading Size",
"min": 18,
"max": 48,
"step": 1,
"default": 28
},
{
"type": "select",
"id": "heading_weight",
"label": "Heading Weight",
"options": [
{
"value": "400",
"label": "Regular"
},
{
"value": "500",
"label": "Medium"
},
{
"value": "600",
"label": "Semi-Bold"
},
{
"value": "700",
"label": "Bold"
}
],
"default": "600"
},
{
"type": "select",
"id": "heading_transform",
"label": "Text Transform",
"options": [
{
"value": "none",
"label": "None"
},
{
"value": "uppercase",
"label": "Uppercase"
}
],
"default": "none"
},
{
"type": "range",
"id": "heading_spacing",
"label": "Heading Bottom Margin",
"min": 10,
"max": 60,
"step": 5,
"default": 30
},
{
"type": "header",
"content": "Icon Settings"
},
{
"type": "range",
"id": "icon_size",
"label": "Icon Circle Size",
"min": 36,
"max": 72,
"step": 4,
"default": 48
},
{
"type": "range",
"id": "icon_spacing",
"label": "Icon Spacing",
"min": 10,
"max": 30,
"step": 2,
"default": 20
},
{
"type": "range",
"id": "list_spacing",
"label": "Item Spacing",
"min": 15,
"max": 50,
"step": 5,
"default": 30
},
{
"type": "header",
"content": "Map Settings"
},
{
"type": "html",
"id": "map_embed_code",
"label": "Map Embed Code",
"info": "Paste Google Maps embed code here"
},
{
"type": "range",
"id": "map_height",
"label": "Map Height (Mobile)",
"min": 200,
"max": 500,
"step": 10,
"default": 300,
"info": "Map is full height on desktop"
},
{
"type": "color",
"id": "map_bg_color",
"label": "Map Background",
"default": "#000000"
},
{
"type": "range",
"id": "map_border_radius",
"label": "Border Radius",
"min": 0,
"max": 30,
"step": 1,
"default": 0
},
{
"type": "text",
"id": "map_placeholder_text",
"label": "Placeholder Text",
"default": "Custom Code"
}
],
"blocks": [
{
"type": "contact_item",
"name": "Contact Item",
"limit": 6,
"settings": [
{
"type": "select",
"id": "icon_type",
"label": "Icon Type",
"options": [
{
"value": "phone",
"label": "Phone"
},
{
"value": "address",
"label": "Address"
},
{
"value": "email",
"label": "Email"
},
{
"value": "clock",
"label": "Clock/Hours"
}
],
"default": "phone"
},
{
"type": "text",
"id": "label",
"label": "Label",
"default": "HOTLINE"
},
{
"type": "range",
"id": "label_size",
"label": "Label Font Size",
"min": 12,
"max": 24,
"step": 1,
"default": 14
},
{
"type": "color",
"id": "label_color",
"label": "Label Color",
"default": "#FFFFFF"
},
{
"type": "text",
"id": "text_value",
"label": "Text Content",
"default": "Lorem ipsum dolor sit amet"
},
{
"type": "range",
"id": "text_size",
"label": "Text Font Size",
"min": 12,
"max": 24,
"step": 1,
"default": 16
},
{
"type": "color",
"id": "text_color",
"label": "Text Color",
"default": "#F5F5F5"
},
{
"type": "color",
"id": "icon_bg_color",
"label": "Icon Background",
"default": "rgba(255, 255, 255, 0.1)"
},
{
"type": "color",
"id": "icon_color",
"label": "Icon Color",
"default": "#FFFFFF"
},
{
"type": "range",
"id": "item_spacing",
"label": "Bottom Margin",
"min": 0,
"max": 50,
"step": 5,
"default": 0,
"info": "Override global spacing"
}
]
}
],
"presets": [
{
"name": "Contact Map",
"blocks": [
{
"type": "contact_item",
"settings": {
"icon_type": "phone",
"label": "HOTLINE",
"text_value": "Lorem ipsum dolor"
}
},
{
"type": "contact_item",
"settings": {
"icon_type": "address",
"label": "ADDRESS",
"text_value": "Lorem ipsum dolor sit amet"
}
},
{
"type": "contact_item",
"settings": {
"icon_type": "email",
"label": "EMAIL",
"text_value": "Lorem ipsum dolor"
}
}
]
}
]
}
{% endschema %}
