Shopify Illuminated Text – Dynamic Glowing Text Effects

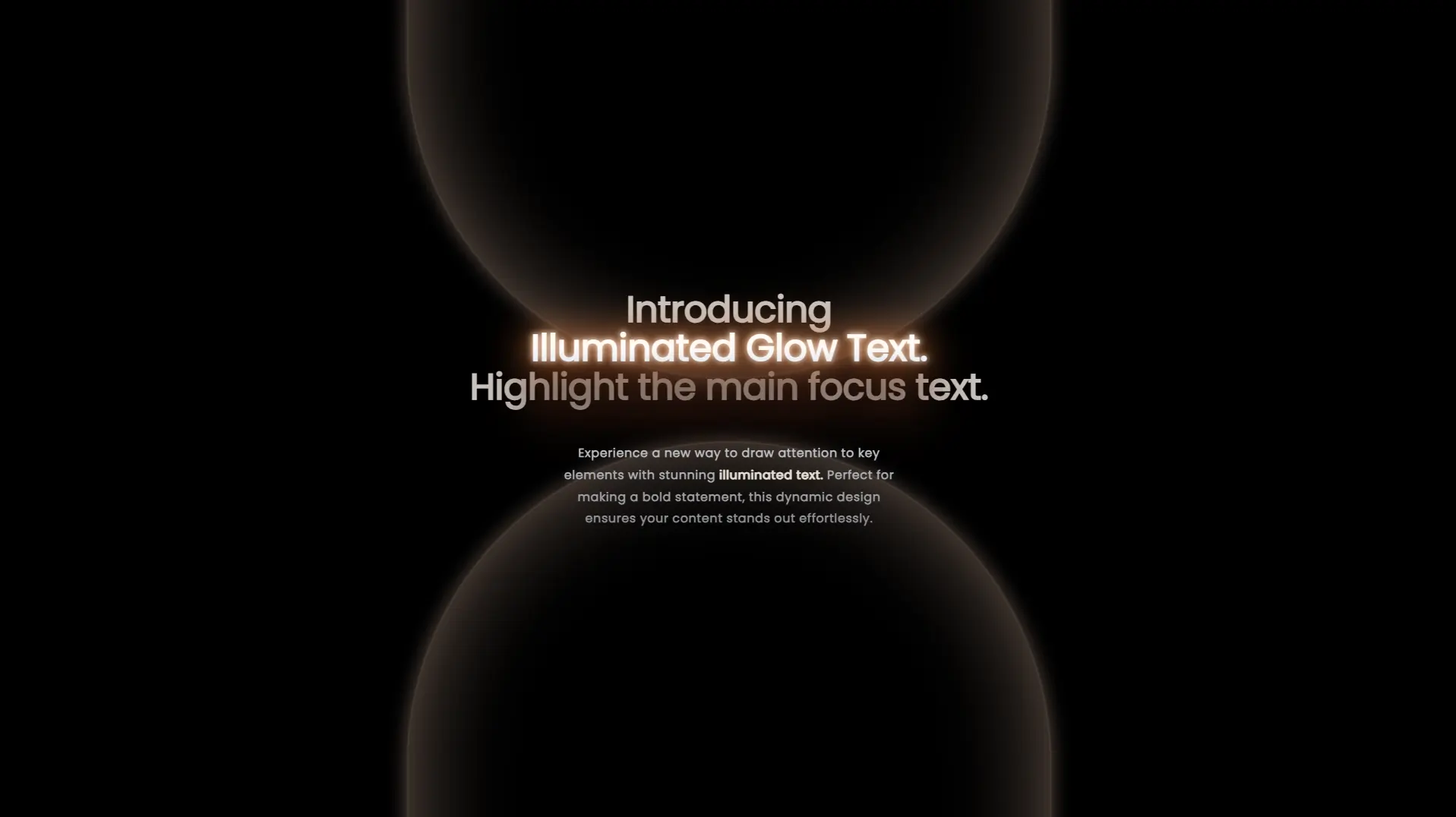
Add stunning illuminated text effects to your Shopify store. Features customizable glowing text, animated backgrounds, and highlighted content. Fully responsive and visually striking.
Liquid Code
<!--
========================================
Section Name: Illuminated Text
Tech Stack: Liquid, HTML, CSS, JavaScript
What This Section Does:
- Displays eye-catching illuminated text with customizable glow effects and animations.
- Includes animated background elements for added visual interest.
- Supports highlighted text in descriptions for emphasis.
- Fully responsive design for mobile and desktop compatibility.
Promotion:
Make your Shopify store content stand out with stunning illuminated text effects. Create visual impact with glowing animations and highlights. Get it now at [PrebuiltTemplates](https://prebuilttemplates.com/).
========================================
-->
<section class="illuminated-text-section" style="background-color: {{ section.settings.background_color }}; padding: {{ section.settings.padding_top }}px 0 {{ section.settings.padding_bottom }}px;">
<div class="bg"><div></div><div></div></div>
<div class="header-text" aria-hidden="true">
{{ section.settings.intro_text }}<br>
<span class="glow-filter" data-text="{{ section.settings.glow_text }}">{{ section.settings.glow_text }}</span><br>
{{ section.settings.outro_text }}<br>
</div>
<p>
{{ section.settings.description | replace: '[highlight]', '<span>' | replace: '[/highlight]', '</span>' }}
</p>
<svg class="filters" width='1440px' height='300px' viewBox='0 0 1440 300' xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<filter id="glow-4" color-interpolation-filters="sRGB" x="-50%" y="-200%" width="200%" Height="500%">
<feGaussianBlur in="SourceGraphic" data-target-blur="4" stdDeviation="4" result="blur4"/>
<feGaussianBlur in="SourceGraphic" data-target-blur="19" stdDeviation="19" result="blur19"/>
<feGaussianBlur in="SourceGraphic" data-target-blur="9" stdDeviation="9" result="blur9"/>
<feGaussianBlur in="SourceGraphic" data-target-blur="30" stdDeviation="30" result="blur30"/>
<feColorMatrix in="blur4" result="color-0-blur" type="matrix" values="1 0 0 0 0
0 0.9803921568627451 0 0 0
0 0 0.9647058823529412 0 0
0 0 0 0.8 0"/>
<feOffset in="color-0-blur" result="layer-0-offsetted" dx="0" dy="0" data-target-offset-y="0"/>
<feColorMatrix in="blur19" result="color-1-blur" type="matrix" values="0.8156862745098039 0 0 0 0
0 0.49411764705882355 0 0 0
0 0 0.2627450980392157 0 0
0 0 0 1 0"/>
<feOffset in="color-1-blur" result="layer-1-offsetted" dx="0" dy="2" data-target-offset-y="2"/>
<feColorMatrix in="blur9" result="color-2-blur" type="matrix" values="1 0 0 0 0
0 0.6666666666666666 0 0 0
0 0 0.36470588235294116 0 0
0 0 0 0.65 0"/>
<feOffset in="color-2-blur" result="layer-2-offsetted" dx="0" dy="2" data-target-offset-y="2"/>
<feColorMatrix in="blur30" result="color-3-blur" type="matrix" values="1 0 0 0 0
0 0.611764705882353 0 0 0
0 0 0.39215686274509803 0 0
0 0 0 1 0"/>
<feOffset in="color-3-blur" result="layer-3-offsetted" dx="0" dy="2" data-target-offset-y="2"/>
<feColorMatrix in="blur30" result="color-4-blur" type="matrix" values="0.4549019607843137 0 0 0 0
0 0.16470588235294117 0 0 0
0 0 0 0 0
0 0 0 1 0"/>
<feOffset in="color-4-blur" result="layer-4-offsetted" dx="0" dy="16" data-target-offset-y="16"/>
<feColorMatrix in="blur30" result="color-5-blur" type="matrix" values="0.4235294117647059 0 0 0 0
0 0.19607843137254902 0 0 0
0 0 0.11372549019607843 0 0
0 0 0 1 0"/>
<feOffset in="color-5-blur" result="layer-5-offsetted" dx="0" dy="64" data-target-offset-y="64"/>
<feColorMatrix in="blur30" result="color-6-blur" type="matrix" values="0.21176470588235294 0 0 0 0
0 0.10980392156862745 0 0 0
0 0 0.07450980392156863 0 0
0 0 0 1 0"/>
<feOffset in="color-6-blur" result="layer-6-offsetted" dx="0" dy="64" data-target-offset-y="64"/>
<feColorMatrix in="blur30" result="color-7-blur" type="matrix" values="0 0 0 0 0
0 0 0 0 0
0 0 0 0 0
0 0 0 0.68 0"/>
<feOffset in="color-7-blur" result="layer-7-offsetted" dx="0" dy="64" data-target-offset-y="64"/>
<feMerge>
<feMergeNode in="layer-0-offsetted"/>
<feMergeNode in="layer-1-offsetted"/>
<feMergeNode in="layer-2-offsetted"/>
<feMergeNode in="layer-3-offsetted"/>
<feMergeNode in="layer-4-offsetted"/>
<feMergeNode in="layer-5-offsetted"/>
<feMergeNode in="layer-6-offsetted"/>
<feMergeNode in="layer-7-offsetted"/>
<feMergeNode in="layer-0-offsetted"/>
<feMergeNode in="SourceGraphic"/>
</feMerge>
</filter>
</defs>
</svg>
</section>
<style>
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
.illuminated-text-section {
position: relative;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
min-height: 100vh;
width: 100%;
overflow: hidden;
background-color: #000;
font-family: 'Poppins', sans-serif;
}
.illuminated-text-section * {
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
text-rendering: optimizeLegibility;
}
.illuminated-text-section svg.filters {
height: 0;
width: 0;
position: absolute;
z-index: -1;
}
.illuminated-text-section .header-text {
color: #c8c2bd;
font-size: 3em;
text-align: center;
line-height: 1.0625;
font-weight: 600;
letter-spacing: -0.009em;
z-index: 2;
}
.illuminated-text-section .glow-filter {
position: relative;
display: inline-block;
scale: 1;
animation: onloadscale 1s ease-out forwards;
}
.illuminated-text-section .glow-filter::before {
content: attr(data-text);
position: absolute;
pointer-events: none;
color: #fffaf6;
background: linear-gradient(0deg, #dfe5ee 0%, #fffaf6 50%);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
filter: url(#glow-4);
-moz-filter: url(#glow-4);
-webkit-filter: url(#glow-4);
opacity: 0;
animation: onloadopacity 1s ease-out forwards;
}
.illuminated-text-section p {
position: relative;
color: #86868b;
font-weight: 600;
background: linear-gradient(0deg, #86868b 0%, #bdc2c9 100%);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
margin: 3em auto 0;
max-width: 28em;
text-align: center;
z-index: 2;
}
.illuminated-text-section p span {
position: relative;
display: inline-block;
-webkit-text-fill-color: #e7dfd6;
font-weight: 1000;
}
.illuminated-text-section .bg {
width: 100%;
height: 100%;
max-width: 44em;
position: absolute;
z-index: 1;
}
.illuminated-text-section .bg > div {
position: absolute;
scale: 1.2;
display:block;
opacity: 0.6;
}
.illuminated-text-section .bg > div:nth-child(1) {
width: 100%;
height: 100%;
border-radius: 100em;
box-shadow:
inset 0 0 4em 3em rgba(238, 200, 175, 0.2),
inset 0 0 2em 0.4em rgba(238, 200, 175, 0.2),
0 0 0.1em 0.1em rgba(238, 200, 175, 0.2),
0 0 1em 0.4em rgba(238, 200, 175, 0.3);
translate: 0 -70%;
animation: onloadbgt 1s ease-in-out forwards;
}
.illuminated-text-section .bg > div:nth-child(2) {
width: 100%;
height: 100%;
border-radius: 100em;
box-shadow:
inset 0 0 4em 3em rgba(238, 200, 175, 0.2),
inset 0 0 2em 0.4em rgba(238, 200, 175, 0.2),
0 0 0.1em 0.1em rgba(238, 200, 175, 0.2),
0 0 1em 0.4em rgba(238, 200, 175, 0.3);
translate: 0 70%;
animation: onloadbgb 1s ease-in-out forwards;
}
@keyframes onloadscale {
24% { scale: 1; }
100% { scale: 1.02; }
}
@keyframes onloadopacity {
24% { opacity: 0; }
100% { opacity: 1; }
}
@keyframes onloadbgt {
0% { translate: 0 -70%; opacity: 0.3; }
100% { translate: 0 -64%; opacity: 0.8; }
}
@keyframes onloadbgb {
0% { translate: 0 70%; opacity: 0.3; }
100% { translate: 0 64%; opacity: 0.8; }
}
@media screen and (max-width: 768px) {
.illuminated-text-section .header-text {
font-size: 2em;
}
.illuminated-text-section p {
font-size: 0.9em;
padding: 0 20px;
}
}
</style>
{% schema %}
{
"name": "Illuminated Text",
"settings": [
{
"type": "color",
"id": "background_color",
"label": "Background Color",
"default": "#000000"
},
{
"type": "range",
"id": "padding_top",
"label": "Padding Top",
"default": 60,
"min": 0,
"max": 100,
"step": 5
},
{
"type": "range",
"id": "padding_bottom",
"label": "Padding Bottom",
"default": 60,
"min": 0,
"max": 100,
"step": 5
},
{
"type": "text",
"id": "intro_text",
"label": "Intro Text",
"default": "Introducing"
},
{
"type": "text",
"id": "glow_text",
"label": "Illuminated Text",
"default": "Illuminated Glow Text."
},
{
"type": "text",
"id": "outro_text",
"label": "Outro Text",
"default": "Highlight the main focus text."
},
{
"type": "textarea",
"id": "description",
"label": "Description",
"default": "Experience a new way to draw attention to key elements with stunning [highlight]illuminated text.[/highlight] Perfect for making a bold statement, this dynamic design ensures your content stands out effortlessly.",
"info": "Use [highlight]text[/highlight] to add illuminated highlights"
}
],
"presets": [
{
"name": "Illuminated Text",
"category": "Custom"
}
]
}
{% endschema %}
