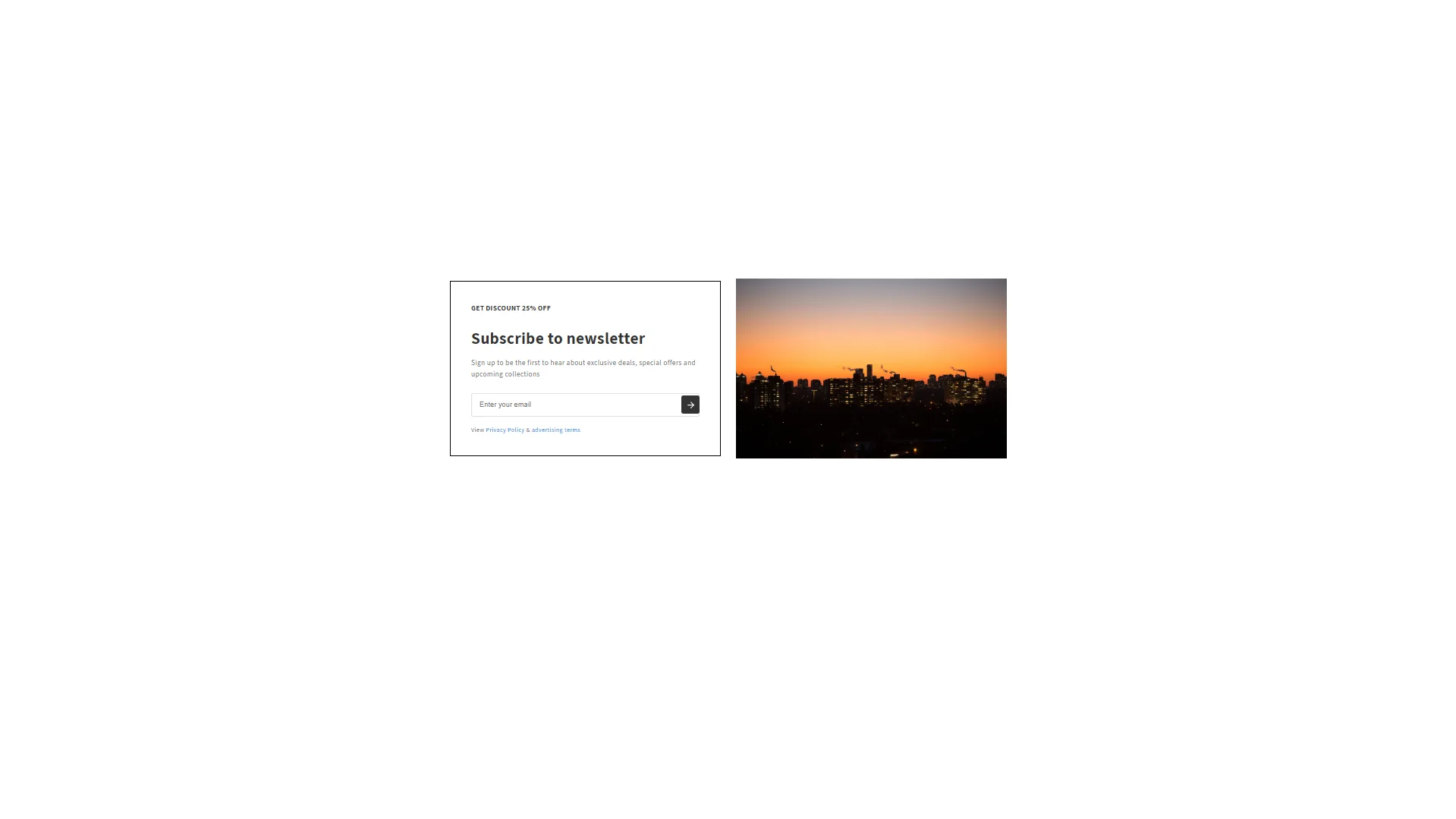
Shopify Newsletter Section – Customizable Email Subscription

Add a stylish newsletter subscription section to your Shopify store with customizable form, image, and discount tag. Features responsive two-column layout and privacy policy integration.
Liquid Code
<!--
========================================
Section Name: Newsletter Section
Tech Stack: Liquid, HTML, CSS, JavaScript
What This Section Does:
- Displays a two-column layout with newsletter subscription form and custom image.
- Features optional discount tag, customizable titles, and description text.
- Includes email input with arrow button and privacy policy links.
- Fully responsive design that adapts from desktop to mobile layouts.
Promotion:
Grow your email list with an attractive newsletter subscription section. Customize colors, text, and layout to match your brand. Get it now at [PrebuiltTemplates](https://prebuilttemplates.com/).
========================================
-->
<section class="newsletter-subscribe-section" style="background-color: {{ section.settings.bg_color }}; padding: {{ section.settings.pad_top }}px 0 {{ section.settings.pad_bot }}px;">
<div class="newsletter-subscribe-container page-width">
<div class="newsletter-subscribe-grid">
<div class="newsletter-subscribe-content" style="background-color: {{ section.settings.form_bg_color }}; border: {{ section.settings.border_width }}px solid {{ section.settings.border_color }};">
{% if section.settings.show_discount_tag %}
<div class="newsletter-discount-tag" style="color: {{ section.settings.discount_text_color }};">
{{ section.settings.discount_text | default: 'GET DISCOUNT 25% OFF' }}
</div>
{% endif %}
<h2 class="newsletter-title" style="color: {{ section.settings.title_color }}; font-size: {{ section.settings.title_size }}px;">
{{ section.settings.title | default: 'Subscribe to newsletter' }}
</h2>
{% if section.settings.show_description %}
<div class="newsletter-description" style="color: {{ section.settings.text_color }};">
{{ section.settings.description | default: 'Sign up to be the first to hear about exclusive deals, special offers and upcoming collections' }}
</div>
{% endif %}
{%- form 'customer', id: 'newsletter-form', class: 'newsletter-form' -%}
<input type="hidden" name="contact[tags]" value="newsletter">
<div class="newsletter-field-group">
<input type="email"
name="contact[email]"
id="NewsletterEmail"
class="newsletter-input"
placeholder="{{ section.settings.placeholder_text | default: 'Enter your email' }}"
required>
<button type="submit" class="newsletter-submit" style="background-color: {{ section.settings.button_bg_color }}; color: {{ section.settings.button_text_color }};">
<svg width="20" height="20" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M12 4L10.59 5.41L16.17 11H4V13H16.17L10.59 18.59L12 20L20 12L12 4Z" fill="currentColor"/>
</svg>
</button>
</div>
<div class="newsletter-terms">
<span>{{ 'View' }} </span>
<a href="{{ routes.privacy_policy_url }}" style="color: {{ section.settings.terms_link_color }};">{{ section.settings.privacy_text | default: 'Privacy Policy' }}</a>
{% if section.settings.show_advertising_terms %}
<span> & </span>
<a href="#" style="color: {{ section.settings.terms_link_color }};">{{ section.settings.advertising_text | default: 'advertising terms' }}</a>
{% endif %}
</div>
{%- endform -%}
</div>
<div class="newsletter-image-wrapper">
{% if section.settings.newsletter_image != blank %}
<img src="{{ section.settings.newsletter_image | img_url: 'master' }}"
alt="Newsletter"
class="newsletter-image">
{% else %}
{{ 'lifestyle-2' | placeholder_svg_tag: 'newsletter-image placeholder' }}
{% endif %}
</div>
</div>
</div>
</section>
<style>
.newsletter-subscribe-section {
overflow: hidden;
position: relative;
}
.newsletter-subscribe-container {
max-width: {{ section.settings.container_width }}px;
margin: 0 auto;
}
.newsletter-subscribe-grid {
display: grid;
grid-template-columns: 1fr 1fr;
gap: {{ section.settings.columns_gap }}px;
align-items: center;
}
.newsletter-subscribe-content {
padding: {{ section.settings.content_padding }}px;
border-radius: {{ section.settings.border_radius }}px;
}
.newsletter-discount-tag {
font-size: 14px;
font-weight: 600;
margin-bottom: 15px;
letter-spacing: 0.5px;
text-transform: uppercase;
}
.newsletter-title {
font-weight: {{ section.settings.title_weight }};
line-height: 1.2;
margin-bottom: 20px;
}
.newsletter-description {
font-size: {{ section.settings.description_size }}px;
line-height: 1.6;
margin-bottom: 25px;
color: #666666;
}
.newsletter-form {
width: 100%;
}
.newsletter-field-group {
display: flex;
position: relative;
margin-bottom: 15px;
}
.newsletter-input {
width: 100%;
padding: 14px 55px 14px 15px;
border: 1px solid {{ section.settings.input_border_color }};
border-radius: {{ section.settings.input_border_radius }}px;
font-size: 14px;
background-color: {{ section.settings.input_bg_color }};
color: {{ section.settings.input_text_color }};
outline: none;
transition: border-color 0.2s ease;
}
.newsletter-input:focus {
border-color: #999;
}
.newsletter-submit {
position: absolute;
right: 0;
top: 50%;
transform: translateY(-50%);
width: 36px;
height: 36px;
display: flex;
align-items: center;
justify-content: center;
border: none;
border-radius: 4px;
cursor: pointer;
transition: all 0.3s ease;
}
.newsletter-submit:hover {
opacity: 0.9;
}
.newsletter-terms {
font-size: 12px;
color: {{ section.settings.terms_text_color }};
margin-top: 10px;
}
.newsletter-terms a {
text-decoration: none;
}
.newsletter-terms a:hover {
text-decoration: underline;
}
.newsletter-image-wrapper {
height: 100%;
width: 100%;
border-radius: {{ section.settings.image_border_radius }}px;
overflow: hidden;
}
.newsletter-image {
width: 100%;
height: 100%;
object-fit: cover;
display: block;
}
@media (max-width: 768px) {
.newsletter-subscribe-grid {
grid-template-columns: 1fr;
gap: 30px;
}
.newsletter-image-wrapper {
order: -1;
height: 250px;
}
.newsletter-subscribe-content {
padding: 25px 20px;
}
}
@media (max-width: 480px) {
.newsletter-title {
font-size: {{ section.settings.title_size | minus: 4 }}px;
}
.newsletter-description {
font-size: {{ section.settings.description_size | minus: 1 }}px;
}
}
</style>
{% schema %}
{
"name": "Newsletter",
"settings": [
{
"type": "range",
"id": "pad_top",
"label": "Padding Top",
"min": 0,
"max": 200,
"step": 5,
"default": 40
},
{
"type": "range",
"id": "pad_bot",
"label": "Padding Bottom",
"min": 0,
"max": 200,
"step": 5,
"default": 40
},
{
"type": "color",
"id": "bg_color",
"label": "Background Color",
"default": "#FFFFFF"
},
{
"type": "range",
"id": "container_width",
"label": "Container Width",
"min": 800,
"max": 1600,
"step": 50,
"default": 1200
},
{
"type": "range",
"id": "columns_gap",
"label": "Columns Gap",
"min": 0,
"max": 100,
"step": 5,
"default": 30
},
{
"type": "header",
"content": "Form Settings"
},
{
"type": "color",
"id": "form_bg_color",
"label": "Form Background",
"default": "#FFFFFF"
},
{
"type": "range",
"id": "content_padding",
"label": "Content Padding",
"min": 15,
"max": 80,
"step": 5,
"default": 40
},
{
"type": "range",
"id": "border_radius",
"label": "Border Radius",
"min": 0,
"max": 30,
"step": 1,
"default": 0
},
{
"type": "range",
"id": "border_width",
"label": "Border Width",
"min": 0,
"max": 5,
"step": 1,
"default": 1
},
{
"type": "color",
"id": "border_color",
"label": "Border Color",
"default": "#E0E0E0"
},
{
"type": "header",
"content": "Discount Tag"
},
{
"type": "checkbox",
"id": "show_discount_tag",
"label": "Show Discount Tag",
"default": true
},
{
"type": "text",
"id": "discount_text",
"label": "Discount Text",
"default": "GET DISCOUNT 25% OFF"
},
{
"type": "color",
"id": "discount_text_color",
"label": "Discount Text Color",
"default": "#333333"
},
{
"type": "header",
"content": "Content Settings"
},
{
"type": "text",
"id": "title",
"label": "Title",
"default": "Subscribe to newsletter"
},
{
"type": "range",
"id": "title_size",
"label": "Title Size",
"min": 20,
"max": 50,
"step": 1,
"default": 32
},
{
"type": "select",
"id": "title_weight",
"label": "Title Weight",
"options": [
{
"value": "400",
"label": "Regular"
},
{
"value": "500",
"label": "Medium"
},
{
"value": "600",
"label": "Semi-Bold"
},
{
"value": "700",
"label": "Bold"
}
],
"default": "600"
},
{
"type": "color",
"id": "title_color",
"label": "Title Color",
"default": "#333333"
},
{
"type": "checkbox",
"id": "show_description",
"label": "Show Description",
"default": true
},
{
"type": "richtext",
"id": "description",
"label": "Description",
"default": "<p>Sign up to be the first to hear about exclusive deals, special offers and upcoming collections</p>"
},
{
"type": "range",
"id": "description_size",
"label": "Description Size",
"min": 12,
"max": 20,
"step": 1,
"default": 14
},
{
"type": "color",
"id": "text_color",
"label": "Text Color",
"default": "#666666"
},
{
"type": "header",
"content": "Input Settings"
},
{
"type": "text",
"id": "placeholder_text",
"label": "Placeholder Text",
"default": "Enter your email"
},
{
"type": "color",
"id": "input_bg_color",
"label": "Input Background",
"default": "#FFFFFF"
},
{
"type": "color",
"id": "input_text_color",
"label": "Input Text Color",
"default": "#333333"
},
{
"type": "color",
"id": "input_border_color",
"label": "Input Border Color",
"default": "#E0E0E0"
},
{
"type": "range",
"id": "input_border_radius",
"label": "Input Border Radius",
"min": 0,
"max": 30,
"step": 1,
"default": 4
},
{
"type": "color",
"id": "button_bg_color",
"label": "Button Background",
"default": "#333333"
},
{
"type": "color",
"id": "button_text_color",
"label": "Button Icon Color",
"default": "#FFFFFF"
},
{
"type": "header",
"content": "Terms & Privacy"
},
{
"type": "text",
"id": "privacy_text",
"label": "Privacy Text",
"default": "Privacy Policy"
},
{
"type": "checkbox",
"id": "show_advertising_terms",
"label": "Show Advertising Terms",
"default": true
},
{
"type": "text",
"id": "advertising_text",
"label": "Advertising Text",
"default": "advertising terms"
},
{
"type": "color",
"id": "terms_text_color",
"label": "Terms Text Color",
"default": "#666666"
},
{
"type": "color",
"id": "terms_link_color",
"label": "Terms Link Color",
"default": "#1E88E5"
},
{
"type": "header",
"content": "Image Settings"
},
{
"type": "image_picker",
"id": "newsletter_image",
"label": "Image"
},
{
"type": "range",
"id": "image_border_radius",
"label": "Image Border Radius",
"min": 0,
"max": 30,
"step": 1,
"default": 0
}
],
"presets": [
{
"name": "Newsletter",
"category": "Promotional"
}
]
}
{% endschema %}
