Shopify Premium Product Hero – Customizable Feature-Rich Banner

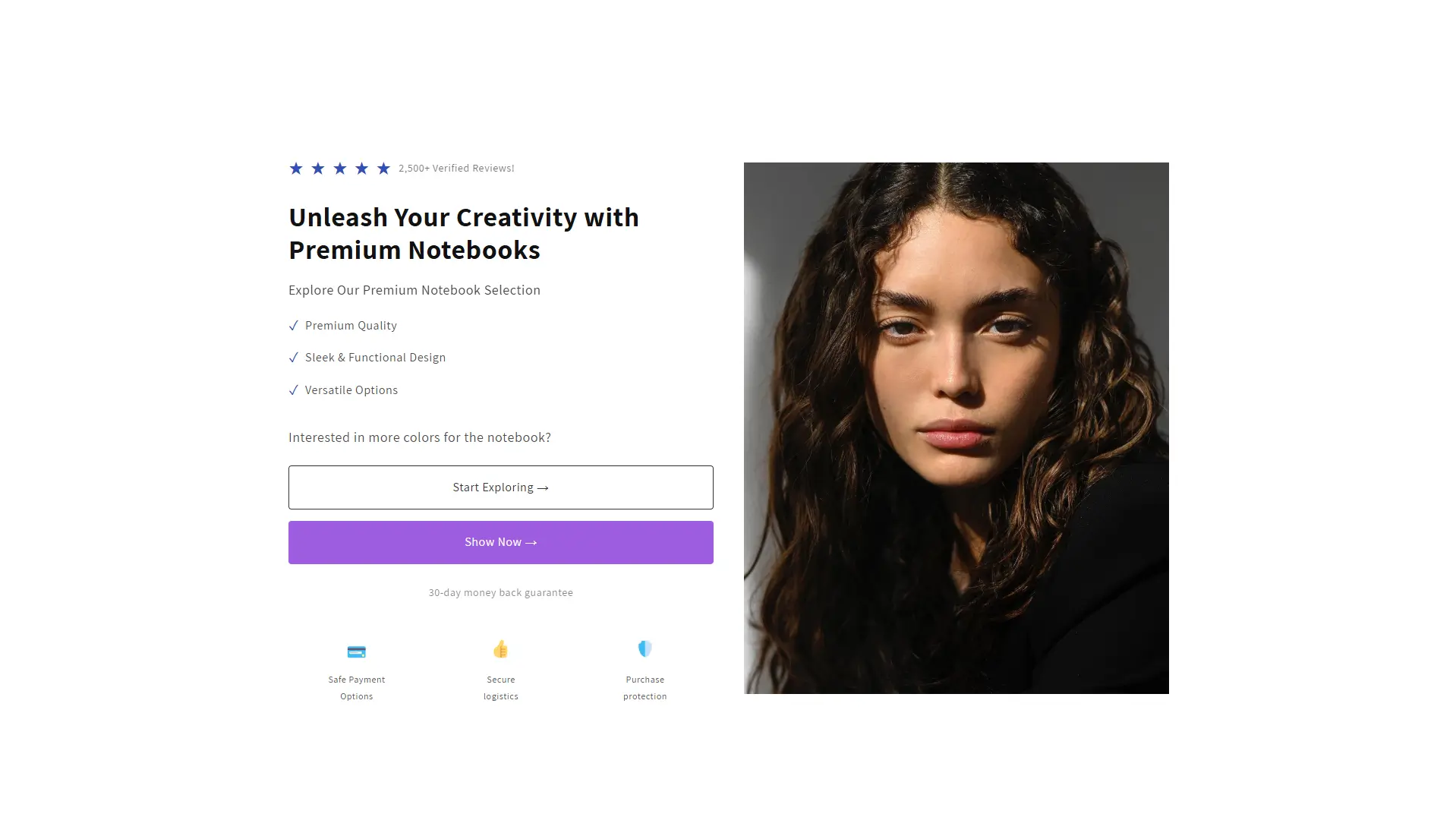
Add a premium hero banner to your Shopify store with customizable content blocks including ratings, features, buttons, and trust badges. Fully responsive with flexible layout options.
Liquid Code
<!--
========================================
Section Name: Premium Product Hero
Tech Stack: Liquid, HTML, CSS, JavaScript
What This Section Does:
- Displays a flexible hero banner with multiple content block types for product promotion.
- Features customizable elements including ratings, headings, feature lists, buttons, and trust badges.
- Supports responsive layout with side-by-side content on desktop and stacked on mobile.
- Includes customizable colors, padding, and hero image options.
Promotion:
Enhance your Shopify product pages with a professional hero section. Highlight key features and benefits with a visually appealing layout. Get it now at [PrebuiltTemplates](https://prebuilttemplates.com/).
========================================
-->
{% comment %}
Section: Premium Product Hero
A customizable hero banner with multiple content blocks for product promotion
{% endcomment %}
<section class="premium-hero-section-{{ section.id }}" style="background-color: {{ section.settings.bg_color }};">
<div class="premium-hero-container page-width">
<div class="premium-hero-content">
{% for block in section.blocks %}
{% case block.type %}
{% when 'rating' %}
<div class="premium-hero-rating" {{ block.shopify_attributes }}>
<div class="rating-stars">
{% for i in (1..5) %}
<span class="star filled">★</span>
{% endfor %}
</div>
<span class="rating-text">{{ block.settings.rating_text }}</span>
</div>
{% when 'heading' %}
<h1 class="premium-hero-heading" {{ block.shopify_attributes }}>
{{ block.settings.heading_text }}
</h1>
{% when 'subheading' %}
<h2 class="premium-hero-subheading" {{ block.shopify_attributes }}>
{{ block.settings.subheading_text }}
</h2>
{% when 'feature_list' %}
<ul class="premium-hero-features" {{ block.shopify_attributes }}>
{% if block.settings.feature_1 != blank %}
<li class="premium-hero-feature">
<span class="feature-icon">✓</span>
<span class="feature-text">{{ block.settings.feature_1 }}</span>
</li>
{% endif %}
{% if block.settings.feature_2 != blank %}
<li class="premium-hero-feature">
<span class="feature-icon">✓</span>
<span class="feature-text">{{ block.settings.feature_2 }}</span>
</li>
{% endif %}
{% if block.settings.feature_3 != blank %}
<li class="premium-hero-feature">
<span class="feature-icon">✓</span>
<span class="feature-text">{{ block.settings.feature_3 }}</span>
</li>
{% endif %}
</ul>
{% when 'divider' %}
<div class="premium-hero-divider" {{ block.shopify_attributes }}></div>
{% when 'text' %}
<div class="premium-hero-text" {{ block.shopify_attributes }}>
{{ block.settings.text }}
</div>
{% when 'buttons' %}
<div class="premium-hero-buttons" {{ block.shopify_attributes }}>
{% if block.settings.button_1_text != blank %}
<a href="{{ block.settings.button_1_link }}" class="premium-hero-button button-outline">
{{ block.settings.button_1_text }} {% if block.settings.show_arrow %}→{% endif %}
</a>
{% endif %}
{% if block.settings.button_2_text != blank %}
<a href="{{ block.settings.button_2_link }}" class="premium-hero-button button-solid" style="background-color: {{ block.settings.button_color }};">
{{ block.settings.button_2_text }} {% if block.settings.show_arrow %}→{% endif %}
</a>
{% endif %}
{% if block.settings.guarantee_text != blank %}
<p class="premium-hero-guarantee">{{ block.settings.guarantee_text }}</p>
{% endif %}
</div>
{% when 'trust_badges' %}
<div class="premium-hero-trust-badges" {{ block.shopify_attributes }}>
{% if block.settings.badge_1_text != blank %}
<div class="trust-badge">
<div class="badge-icon">{{ block.settings.badge_1_icon }}</div>
<div class="badge-text">{{ block.settings.badge_1_text }}</div>
</div>
{% endif %}
{% if block.settings.badge_2_text != blank %}
<div class="trust-badge">
<div class="badge-icon">{{ block.settings.badge_2_icon }}</div>
<div class="badge-text">{{ block.settings.badge_2_text }}</div>
</div>
{% endif %}
{% if block.settings.badge_3_text != blank %}
<div class="trust-badge">
<div class="badge-icon">{{ block.settings.badge_3_icon }}</div>
<div class="badge-text">{{ block.settings.badge_3_text }}</div>
</div>
{% endif %}
</div>
{% endcase %}
{% endfor %}
</div>
<div class="premium-hero-image">
{% if section.settings.image != blank %}
<img src="{{ section.settings.image | img_url: 'master' }}"
alt="{{ section.settings.image.alt | default: 'Lorem ipsum' }}">
{% else %}
{{ 'hero-apparel-1' | placeholder_svg_tag: 'placeholder-svg premium-hero-image-placeholder' }}
{% endif %}
</div>
</div>
</section>
{% style %}
.premium-hero-section-{{ section.id }} {
padding: {{ section.settings.padding_top }}px 0 {{ section.settings.padding_bottom }}px;
overflow: hidden;
}
.premium-hero-container {
display: flex;
align-items: center;
gap: 40px;
max-width: 1200px;
margin: 0 auto;
padding: 0 20px;
}
.premium-hero-content {
flex: 1;
display: flex;
flex-direction: column;
gap: 20px;
}
.premium-hero-image {
flex: 1;
max-width: 50%;
}
.premium-hero-image img,
.premium-hero-image-placeholder {
width: 100%;
height: auto;
display: block;
object-fit: cover;
}
/* Rating Styles */
.premium-hero-rating {
display: flex;
align-items: center;
gap: 8px;
}
.rating-stars {
color: {{ section.settings.accent_color }};
font-size: 24px;
letter-spacing: 2px;
}
.rating-text {
font-size: 14px;
opacity: 0.8;
}
/* Typography */
.premium-hero-heading {
font-size: 36px;
font-weight: 700;
line-height: 1.2;
margin: 0;
}
.premium-hero-subheading {
font-size: 18px;
font-weight: 400;
margin: 0;
opacity: 0.8;
}
/* Features */
.premium-hero-features {
list-style: none;
padding: 0;
margin: 0;
}
.premium-hero-feature {
display: flex;
align-items: center;
gap: 8px;
margin-bottom: 10px;
}
.feature-icon {
color: {{ section.settings.accent_color }};
font-size: 18px;
}
/* Divider */
.premium-hero-divider {
height: 1px;
background-color: rgba(0,0,0,0.1);
width: 100%;
margin: 10px 0;
}
/* Text */
.premium-hero-text {
font-size: 18px;
font-weight: 500;
}
/* Buttons */
.premium-hero-buttons {
display: flex;
flex-direction: column;
gap: 15px;
width: 100%;
}
.premium-hero-button {
display: block;
padding: 14px 20px;
text-align: center;
border-radius: 4px;
text-decoration: none;
font-weight: 500;
transition: all 0.3s ease;
}
.premium-hero-button.button-outline {
border: 1px solid currentColor;
color: {{ section.settings.text_color }};
}
.premium-hero-button.button-solid {
color: white;
}
.premium-hero-guarantee {
text-align: center;
font-size: 14px;
margin: 10px 0 0;
opacity: 0.7;
}
/* Trust Badges */
.premium-hero-trust-badges {
display: flex;
justify-content: space-between;
gap: 10px;
margin-top: 20px;
}
.trust-badge {
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
flex: 1;
}
.badge-icon {
font-size: 24px;
margin-bottom: 8px;
}
.badge-text {
font-size: 12px;
max-width: 80px;
}
/* Responsive */
@media screen and (max-width: 989px) {
.premium-hero-container {
flex-direction: column-reverse;
}
.premium-hero-image {
max-width: 100%;
margin-bottom: 30px;
}
}
@media screen and (max-width: 749px) {
.premium-hero-heading {
font-size: 28px;
}
.premium-hero-buttons {
flex-direction: column;
}
.premium-hero-trust-badges {
flex-wrap: wrap;
}
.trust-badge {
min-width: 100px;
}
}
{% endstyle %}
{% schema %}
{
"name": "Premium Hero",
"settings": [
{
"type": "color",
"id": "bg_color",
"label": "Background Color",
"default": "#FFFFFF"
},
{
"type": "color",
"id": "text_color",
"label": "Text Color",
"default": "#333333"
},
{
"type": "color",
"id": "accent_color",
"label": "Accent Color",
"default": "#9D5DE0"
},
{
"type": "range",
"id": "padding_top",
"label": "Padding Top",
"min": 0,
"max": 100,
"step": 5,
"default": 40
},
{
"type": "range",
"id": "padding_bottom",
"label": "Padding Bottom",
"min": 0,
"max": 100,
"step": 5,
"default": 40
},
{
"type": "image_picker",
"id": "image",
"label": "Hero Image"
}
],
"blocks": [
{
"type": "rating",
"name": "Rating Stars",
"limit": 1,
"settings": [
{
"type": "text",
"id": "rating_text",
"label": "Rating Text",
"default": "Lorem ipsum dolor sit amet"
}
]
},
{
"type": "heading",
"name": "Heading",
"limit": 1,
"settings": [
{
"type": "text",
"id": "heading_text",
"label": "Heading Text",
"default": "Lorem ipsum dolor sit amet, consectetur"
}
]
},
{
"type": "subheading",
"name": "Subheading",
"limit": 1,
"settings": [
{
"type": "text",
"id": "subheading_text",
"label": "Subheading Text",
"default": "Lorem ipsum dolor sit amet, consectetur adipiscing"
}
]
},
{
"type": "feature_list",
"name": "Feature List",
"limit": 1,
"settings": [
{
"type": "text",
"id": "feature_1",
"label": "Feature 1",
"default": "Lorem ipsum dolor sit"
},
{
"type": "text",
"id": "feature_2",
"label": "Feature 2",
"default": "Lorem ipsum dolor sit"
},
{
"type": "text",
"id": "feature_3",
"label": "Feature 3",
"default": "Lorem ipsum dolor sit"
}
]
},
{
"type": "divider",
"name": "Divider Line",
"limit": 1,
"settings": []
},
{
"type": "text",
"name": "Text Block",
"settings": [
{
"type": "text",
"id": "text",
"label": "Text Content",
"default": "Lorem ipsum dolor sit amet, consectetur adipiscing"
}
]
},
{
"type": "buttons",
"name": "Buttons",
"limit": 1,
"settings": [
{
"type": "text",
"id": "button_1_text",
"label": "Button 1 Text",
"default": "Lorem ipsum"
},
{
"type": "url",
"id": "button_1_link",
"label": "Button 1 Link"
},
{
"type": "text",
"id": "button_2_text",
"label": "Button 2 Text",
"default": "Lorem ipsum"
},
{
"type": "url",
"id": "button_2_link",
"label": "Button 2 Link"
},
{
"type": "color",
"id": "button_color",
"label": "Button Color",
"default": "#9D5DE0"
},
{
"type": "checkbox",
"id": "show_arrow",
"label": "Show Arrow",
"default": true
},
{
"type": "text",
"id": "guarantee_text",
"label": "Guarantee Text",
"default": "Lorem ipsum dolor sit amet"
}
]
},
{
"type": "trust_badges",
"name": "Trust Badges",
"limit": 1,
"settings": [
{
"type": "text",
"id": "badge_1_icon",
"label": "Badge 1 Icon",
"default": "💳"
},
{
"type": "text",
"id": "badge_1_text",
"label": "Badge 1 Text",
"default": "Lorem ipsum dolor"
},
{
"type": "text",
"id": "badge_2_icon",
"label": "Badge 2 Icon",
"default": "👍"
},
{
"type": "text",
"id": "badge_2_text",
"label": "Badge 2 Text",
"default": "Lorem ipsum dolor"
},
{
"type": "text",
"id": "badge_3_icon",
"label": "Badge 3 Icon",
"default": "🛡️"
},
{
"type": "text",
"id": "badge_3_text",
"label": "Badge 3 Text",
"default": "Lorem ipsum dolor"
}
]
}
],
"presets": [{
"name": "Premium Hero",
"blocks": [
{
"type": "rating"
},
{
"type": "heading"
},
{
"type": "subheading"
},
{
"type": "feature_list"
},
{
"type": "divider"
},
{
"type": "text"
},
{
"type": "buttons"
},
{
"type": "trust_badges"
}
]
}]
}
{% endschema %}
