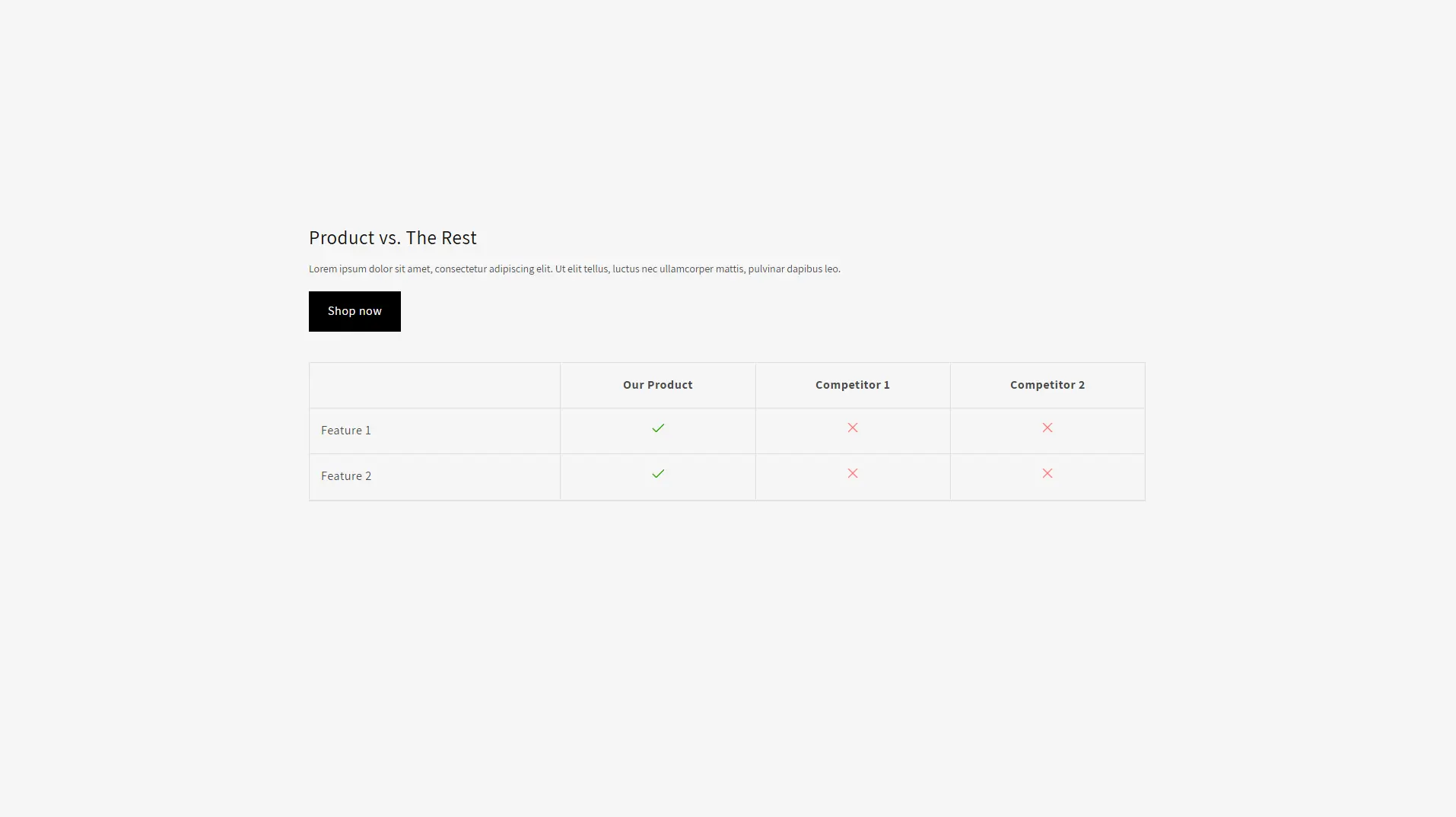
Shopify Product Comparison – Compare Features & Benefits

Add a customizable product comparison table to your Shopify store. Compare features, benefits, and values across multiple products. Fully responsive and interactive for mobile and desktop users.
Liquid Code
<!--
========================================
Section Name: Product Comparison
Tech Stack: Liquid, HTML, CSS, JavaScript
What This Section Does:
- Displays a product comparison table with customizable features and product columns.
- Includes dynamic icons for "Yes," "No," and "Dash" values.
- Supports a call-to-action button for driving conversions.
- Fully responsive design for seamless mobile and desktop compatibility.
Promotion:
Help your customers make informed decisions with a detailed product comparison table. Showcase your product's advantages over competitors. Get it now at [PrebuiltTemplates](https://prebuilttemplates.com/).
========================================
-->
<section class="product-comparison-section" style="background-color: {{ section.settings.background_color }}; padding: {{ section.settings.padding_top }}px 0 {{ section.settings.padding_bottom }}px;">
<div class="comparison-container page-width">
<div class="comparison-header">
<h2 class="comparison-title">{{ section.settings.title }}</h2>
<div class="comparison-description">{{ section.settings.description }}</div>
{% if section.settings.show_cta %}
<div class="comparison-cta">
<a href="{{ section.settings.cta_link }}" class="cta-button">{{ section.settings.cta_text }}</a>
</div>
{% endif %}
</div>
<div class="comparison-table">
<div class="comparison-table-header">
<div class="feature-column">
<!-- Empty cell for feature names -->
</div>
<!-- Product column headers -->
{% for block in section.blocks %}
{% if block.type == 'product_column' %}
<div class="product-column">
<div class="product-name">{{ block.settings.product_name }}</div>
</div>
{% endif %}
{% endfor %}
</div>
<!-- Feature rows -->
{% for block in section.blocks %}
{% if block.type == 'feature_row' %}
<div class="comparison-row">
<div class="feature-name">{{ block.settings.feature_name }}</div>
{% for product_block in section.blocks %}
{% if product_block.type == 'product_column' %}
<div class="feature-value">
{% assign feature_key = block.settings.feature_id %}
{% assign product_key = product_block.settings.product_id %}
{% assign comparison_value = block.settings[product_key] %}
{% if comparison_value == 'yes' %}
<span class="checkmark"><svg xmlns="http://www.w3.org/2000/svg" fill="rgba(40,155,0,1)" viewBox="0 0 256 256" class="svg-icon" ><title>check</title><path d="M229.66,77.66l-128,128a8,8,0,0,1-11.32,0l-56-56a8,8,0,0,1,11.32-11.32L96,188.69,218.34,66.34a8,8,0,0,1,11.32,11.32Z"></path></svg></span>
{% elsif comparison_value == 'no' %}
<span class="x-mark"><svg xmlns="http://www.w3.org/2000/svg" fill="rgba(255,116,116,1)" viewBox="0 0 256 256" class="svg-icon" ><title>x</title><path d="M205.66,194.34a8,8,0,0,1-11.32,11.32L128,139.31,61.66,205.66a8,8,0,0,1-11.32-11.32L116.69,128,50.34,61.66A8,8,0,0,1,61.66,50.34L128,116.69l66.34-66.35a8,8,0,0,1,11.32,11.32L139.31,128Z"></path></svg></span>
{% else %}
<span class="dash-mark"><svg xmlns="http://www.w3.org/2000/svg" fill="rgba(214,154,0,1)" viewBox="0 0 256 256" class="svg-icon"><title>minus</title><path d="M224,128a8,8,0,0,1-8,8H40a8,8,0,0,1,0-16H216A8,8,0,0,1,224,128Z"></path></svg></span>
{% endif %}
</div>
{% endif %}
{% endfor %}
</div>
{% endif %}
{% endfor %}
</div>
</div>
</section>
<style>
/* Reset margins */
h1, h2, h3, h4, h5, h6, p {
margin: 0;
}
.product-comparison-section {
width: 100%;
}
svg.svg-icon {
width: 20px;
}
.comparison-container {
max-width: 1200px;
margin: 0 auto;
}
.comparison-header {
text-align: left;
margin-bottom: 40px;
}
.comparison-title {
font-size: 2.5rem;
margin-bottom: 15px;
}
.comparison-description {
font-size: 14px;
margin-bottom: 20px;
line-height: 1.4;
letter-spacing: 0;
}
.comparison-cta {
margin-top: 20px;
}
.cta-button {
display: inline-block;
background-color: #000;
color: #fff;
padding: 12px 25px;
text-decoration: none;
font-weight: 500;
}
.comparison-table {
border-collapse: collapse;
width: 100%;
border: 1px solid #e0e0e0;
}
.comparison-table-header {
display: flex;
border-bottom: 1px solid #e0e0e0;
}
.feature-column {
width: 30%;
padding: 15px;
font-weight: bold;
}
.product-column {
flex: 1;
padding: 15px;
text-align: center;
font-weight: bold;
border-left: 1px solid #e0e0e0;
}
.comparison-row {
display: flex;
border-bottom: 1px solid #e0e0e0;
}
.feature-name {
width: 30%;
padding: 15px;
}
.feature-value {
flex: 1;
padding: 15px;
text-align: center;
border-left: 1px solid #e0e0e0;
}
.checkmark {
color: #4CAF50;
font-size: 1.2rem;
}
.x-mark {
color: #F44336;
font-size: 1.2rem;
}
.dash-mark {
color: #9E9E9E;
}
@media screen and (max-width: 768px) {
.comparison-table {
overflow-x: auto;
display: block;
}
}
</style>
{% schema %}
{
"name": "Product Comparison",
"settings": [
{
"type": "color",
"id": "background_color",
"label": "Background Color",
"default": "#f5f5f5"
},
{
"type": "range",
"id": "padding_top",
"label": "Padding Top",
"default": 60,
"min": 0,
"max": 100,
"step": 5
},
{
"type": "range",
"id": "padding_bottom",
"label": "Padding Bottom",
"default": 60,
"min": 0,
"max": 100,
"step": 5
},
{
"type": "text",
"id": "title",
"label": "Section Title",
"default": "Product vs. The Rest"
},
{
"type": "textarea",
"id": "description",
"label": "Description",
"default": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo."
},
{
"type": "checkbox",
"id": "show_cta",
"label": "Show CTA Button",
"default": true
},
{
"type": "text",
"id": "cta_text",
"label": "Button Text",
"default": "Shop now"
},
{
"type": "url",
"id": "cta_link",
"label": "Button Link"
}
],
"blocks": [
{
"type": "product_column",
"name": "Product Column",
"settings": [
{
"type": "text",
"id": "product_name",
"label": "Product Name",
"default": "Our Product"
},
{
"type": "text",
"id": "product_id",
"label": "Product ID (unique)",
"default": "product1"
}
]
},
{
"type": "feature_row",
"name": "Feature Row",
"settings": [
{
"type": "text",
"id": "feature_name",
"label": "Feature Name",
"default": "Feature"
},
{
"type": "text",
"id": "feature_id",
"label": "Feature ID (unique)",
"default": "feature1"
},
{
"type": "select",
"id": "product1",
"label": "Product 1 Value",
"options": [
{
"value": "yes",
"label": "Yes (✓)"
},
{
"value": "no",
"label": "No (✕)"
},
{
"value": "dash",
"label": "Dash (—)"
}
],
"default": "yes"
},
{
"type": "select",
"id": "product2",
"label": "Product 2 Value",
"options": [
{
"value": "yes",
"label": "Yes (✓)"
},
{
"value": "no",
"label": "No (✕)"
},
{
"value": "dash",
"label": "Dash (—)"
}
],
"default": "no"
},
{
"type": "select",
"id": "product3",
"label": "Product 3 Value",
"options": [
{
"value": "yes",
"label": "Yes (✓)"
},
{
"value": "no",
"label": "No (✕)"
},
{
"value": "dash",
"label": "Dash (—)"
}
],
"default": "no"
},
{
"type": "select",
"id": "product4",
"label": "Product 4 Value",
"options": [
{
"value": "yes",
"label": "Yes (✓)"
},
{
"value": "no",
"label": "No (✕)"
},
{
"value": "dash",
"label": "Dash (—)"
}
],
"default": "dash"
}
]
}
],
"presets": [
{
"name": "Product Comparison",
"category": "Custom Sections",
"blocks": [
{
"type": "product_column",
"settings": {
"product_name": "Our Product",
"product_id": "product1"
}
},
{
"type": "product_column",
"settings": {
"product_name": "Competitor 1",
"product_id": "product2"
}
},
{
"type": "product_column",
"settings": {
"product_name": "Competitor 2",
"product_id": "product3"
}
},
{
"type": "feature_row",
"settings": {
"feature_name": "Feature 1",
"feature_id": "feature1"
}
},
{
"type": "feature_row",
"settings": {
"feature_name": "Feature 2",
"feature_id": "feature2"
}
}
]
}
]
}
{% endschema %}
