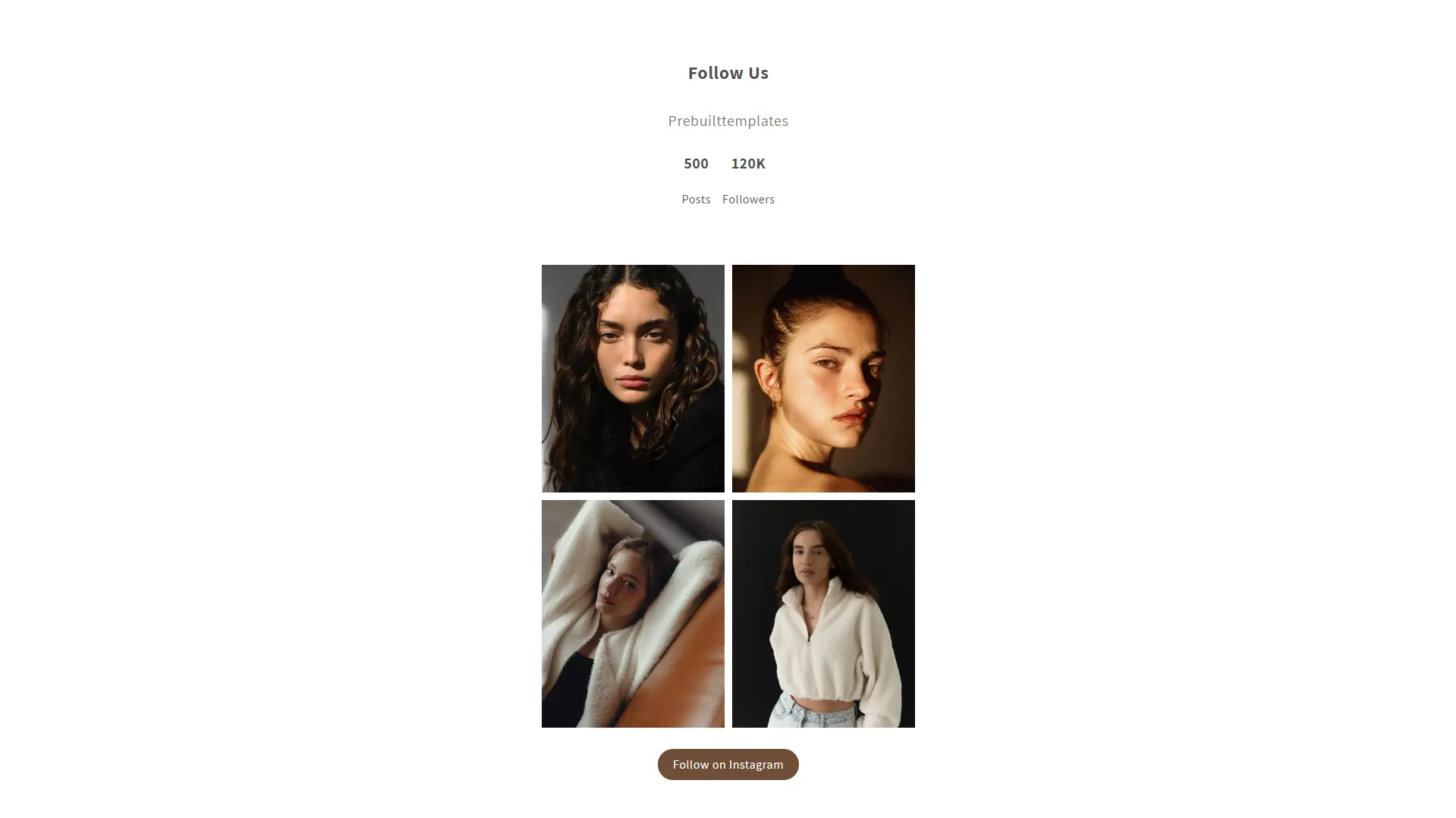
Shopify Social Section – Instagram Integration Made Easy

Add a stunning social section to your Shopify store with Instagram integration. Showcase posts, follower stats, and a gallery with hover effects. Fully customizable and mobile-friendly.
Liquid Code
<!--
========================================
Section Name: Social Section
Tech Stack: Liquid, HTML, CSS, JavaScript
What This Section Does:
- Displays an Instagram-inspired social section with customizable handle, follower stats, and post gallery.
- Includes hover effects and overlay icons for interactive user experience.
- Fully responsive design for seamless mobile and desktop compatibility.
Promotion:
Enhance your Shopify store's social presence with a visually engaging Instagram section. Showcase your brand's posts and connect with followers. Get it now at [PrebuiltTemplates](https://prebuilttemplates.com/).
========================================
-->
<section class="custom-social-section" style="background-color: {{ section.settings.background_color }}; padding: {{ section.settings.padding_top }}px 0 {{ section.settings.padding_bottom }}px;">
<div class="social-container page-width">
<div class="social-left">
<p class="follow-text">Follow Us</p>
<p class="handle-text">{{ section.settings.instagram_handle }}</p>
<div class="social-stats">
<div class="stat">
<span>{{ section.settings.post_count }}</span>
<p>Posts</p>
</div>
<div class="stat">
<span>{{ section.settings.follower_count }}</span>
<p>Followers</p>
</div>
</div>
</div>
<div class="social-gallery">
{% for block in section.blocks %}
<a href="{{ block.settings.post_url }}" target="_blank" class="social-image">
<div class="image-wrapper">
{% if block.settings.image != blank %}
<img src="{{ block.settings.image | img_url: 'master' }}" alt="Instagram Post">
{% else %}
{{ 'image' | placeholder_svg_tag: 'placeholder-image' }}
{% endif %}
</div>
<div class="overlay">
<svg viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg"><g id="SVGRepo_bgCarrier" stroke-width="0"></g><g id="SVGRepo_tracerCarrier" stroke-linecap="round" stroke-linejoin="round"></g><g id="SVGRepo_iconCarrier"> <path fill-rule="evenodd" clip-rule="evenodd" d="M12 18C15.3137 18 18 15.3137 18 12C18 8.68629 15.3137 6 12 6C8.68629 6 6 8.68629 6 12C6 15.3137 8.68629 18 12 18ZM12 16C14.2091 16 16 14.2091 16 12C16 9.79086 14.2091 8 12 8C9.79086 8 8 9.79086 8 12C8 14.2091 9.79086 16 12 16Z" fill="#ffffff"></path> <path d="M18 5C17.4477 5 17 5.44772 17 6C17 6.55228 17.4477 7 18 7C18.5523 7 19 6.55228 19 6C19 5.44772 18.5523 5 18 5Z" fill="#ffffff"></path> <path fill-rule="evenodd" clip-rule="evenodd" d="M1.65396 4.27606C1 5.55953 1 7.23969 1 10.6V13.4C1 16.7603 1 18.4405 1.65396 19.7239C2.2292 20.8529 3.14708 21.7708 4.27606 22.346C5.55953 23 7.23969 23 10.6 23H13.4C16.7603 23 18.4405 23 19.7239 22.346C20.8529 21.7708 21.7708 20.8529 22.346 19.7239C23 18.4405 23 16.7603 23 13.4V10.6C23 7.23969 23 5.55953 22.346 4.27606C21.7708 3.14708 20.8529 2.2292 19.7239 1.65396C18.4405 1 16.7603 1 13.4 1H10.6C7.23969 1 5.55953 1 4.27606 1.65396C3.14708 2.2292 2.2292 3.14708 1.65396 4.27606ZM13.4 3H10.6C8.88684 3 7.72225 3.00156 6.82208 3.0751C5.94524 3.14674 5.49684 3.27659 5.18404 3.43597C4.43139 3.81947 3.81947 4.43139 3.43597 5.18404C3.27659 5.49684 3.14674 5.94524 3.0751 6.82208C3.00156 7.72225 3 8.88684 3 10.6V13.4C3 15.1132 3.00156 16.2777 3.0751 17.1779C3.14674 18.0548 3.27659 18.5032 3.43597 18.816C3.81947 19.5686 4.43139 20.1805 5.18404 20.564C5.49684 20.7234 5.94524 20.8533 6.82208 20.9249C7.72225 20.9984 8.88684 21 10.6 21H13.4C15.1132 21 16.2777 20.9984 17.1779 20.9249C18.0548 20.8533 18.5032 20.7234 18.816 20.564C19.5686 20.1805 20.1805 19.5686 20.564 18.816C20.7234 18.5032 20.8533 18.0548 20.9249 17.1779C20.9984 16.2777 21 15.1132 21 13.4V10.6C21 8.88684 20.9984 7.72225 20.9249 6.82208C20.8533 5.94524 20.7234 5.49684 20.564 5.18404C20.1805 4.43139 19.5686 3.81947 18.816 3.43597C18.5032 3.27659 18.0548 3.14674 17.1779 3.0751C16.2777 3.00156 15.1132 3 13.4 3Z" fill="#ffffff"></path> </g></svg>
</div>
</a>
{% endfor %}
</div>
<div class="social-footer">
<a href="{{ section.settings.instagram_url }}" target="_blank" class="instagram-btn">{{ section.settings.button_text }}</a>
</div>
</div>
</section>
<style>
.custom-social-section {
text-align: center;
}
.social-container {
display: flex;
flex-direction: column;
align-items: center;
gap: 35px;
}
.social-left {
text-align: center;
margin-bottom: 20px;
}
.follow-text {
font-size: 24px;
font-weight: bold;
}
.handle-text {
font-size: 20px;
color: #7a7a7a;
}
.social-stats {
display: flex;
gap: 15px;
justify-content: center;
}
.stat {
text-align: center;
}
.stat span {
font-size: 20px;
font-weight: bold;
}
.social-gallery {
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 10px;
}
.social-image {
position: relative;
overflow: hidden;
}
.social-image img{
width: 100%;
height: 100%;
transition: transform 0.3s ease-in-out;
}
.social-image svg {
width: 80px;
transition: transform 0.3s ease-in-out;
}
.image-wrapper {
height: 300px;
}
.social-image:hover img {
transform: scale(1.1);
}
.overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
opacity: 0;
transition: opacity 0.3s ease-in-out;
display: flex;
align-items: center;
justify-content: center;
}
.social-image:hover .overlay {
opacity: 1;
}
.instagram-icon {
width: 40px;
height: 40px;
}
.instagram-btn {
padding: 10px 20px;
background-color: #6e4e37;
color: white;
text-decoration: none;
border-radius: 20px;
}
</style>
{% schema %}
{
"name": "Social Section",
"settings": [
{ "type": "color", "id": "background_color", "label": "Background Color" },
{ "type": "range", "id": "padding_top", "label": "Padding Top", "min": 0, "max": 200, "step": 5, "default": 50 },
{ "type": "range", "id": "padding_bottom", "label": "Padding Bottom", "min": 0, "max": 200, "step": 5, "default": 50 },
{ "type": "text", "id": "instagram_handle", "label": "Instagram Handle" },
{ "type": "text", "id": "post_count", "label": "Post Count" },
{ "type": "text", "id": "follower_count", "label": "Follower Count" },
{ "type": "url", "id": "instagram_url", "label": "Instagram Profile URL" },
{ "type": "text", "id": "button_text", "label": "Button Text", "default": "Follow on Instagram" }
],
"blocks": [
{
"type": "image_block",
"name": "Instagram Image",
"settings": [
{ "type": "image_picker", "id": "image", "label": "Instagram Post Image" },
{ "type": "url", "id": "post_url", "label": "Instagram Post URL" }
]
}
],
"presets": [
{
"name": "Social Section",
"category": "Custom Sections",
"blocks": [
{ "type": "image_block" },
{ "type": "image_block" },
{ "type": "image_block" },
{ "type": "image_block" }
]
}
]
}
{% endschema %}
